When your customer arrives at the destination behind their click, they need to be awed. On average, website visitors tend to stay on a page for 50 seconds to a minute, so you need to make these fleeting seconds count. That’s why we have landing page testing.
But first the basics of what we’ll cover in this article:
- Minimalist vs. Dynamic Landing Pages and their testing techniques.
- How to improve lead generation and UX.
- Landing page copywriting and design tips to optimise performance.
- A/B test procedures and tools.
Benefits of Landing Page Testing
- Testing allows for more in-depth UX improvements and better lead generation.
- It allows for a deeper understanding of how visitors interact with your page or store.
- Distinguishes low-intent users from high-intent to provide better conversion insights.
- Applies behavioural insights and helps cement an effective style of branding that works.
A/B Testing for Landing Pages
Before testing, you need to know the purpose behind a landing page. The difference between a webpage and a landing page is that landing pages lead exist to make the visitor click elsewhere, lead to a transaction, or complete an action (such as opting in or thanking the visitor for a successful sale). They serve a functional purpose in marketing, whereas a webpage is a section of the website.
It’s right in the Landing Page definition: a segment of a website that serves as an entry point from a link. This is why you need to know what purpose the landing page serves. Furthermore, you also need to decide whether you want a minimalist landing page or a dynamic landing page.
Dynamic landing pages change according to who is accessing the website, allowing for targeted CTAs, ads, or offers. This allows for better targetting but may not suit the needs of every business. A more minimalist page eschews complexity in favour of focusing on a particular segment or purpose. Consider your budget, the breadth of your audience, and the skills or manpower available to you before choosing a dynamic page.
Procedure
Depending on the software you use or how you create landing page variants, you need to access the CMS dashboard or split-test software, select a page, and add variations. That’s the basic version of the A/B testing procedure. Depending on your needs, you can set the number of conversions you want each page to achieve, alter specific segments, add a different amount of follow-up pages to measure the customer journey etc.
Here are the most popular elements to test:
- Headlines: Your headline can reframe the landing page drastically. Look at the example below for how simple wording changes alter the feeling of the offer.


- Images: Humans are visual creatures and different images can illicit a different reaction to your website. Watch how a change of image from our example page gives a completely different aspect to the idea of a FinTech business (in the first it focuses on the business aspect while in the latter it plays on the tech aspect).


- CTAs: CTAs can change the ways we can view an offer. Try out different wordings or even different offers to see what works for the intent of the visitors. Are they looking for a direct transaction or more information?


- Copy: Nailing the landing page copy is another crucial part of testing. Altering the creative or SEO copy is a great way to try different versions of marketing messages to see what works for your visitors.
- Opt-In Forms: Alter your form text to see what makes visitors more inclined to sign-up.

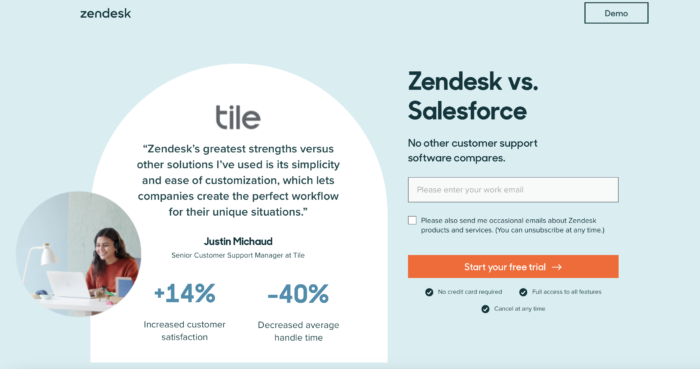
- Social Proof: Try out different testimonials or reviews with different arrangements. See if adding pictures of customers or rating scores helps out more.
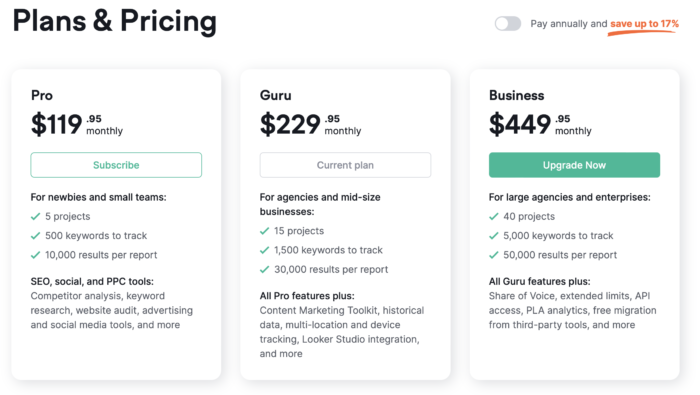
- Price Points: Try out different pricing plans to put up front (lead with a basic plan or the full package or put a “recommended tag”).

Landing Page Testing Tools
Here are some useful landing page a/b testing tools:
- Google Optimize: Works great with the Google Suite (as one would expect). We recommend reading up on Google’s guide to A/B testing with this handy tool.
- Unbounce: Good for pre-designed templates with an easy-to-use drag-and-drop builder and simple analytics.
- LeadPages: It’s got a lot of the features Unbounce has along with the ability to alter HTML and CSS for your page. Good for SEO and eCommerce as well even if it is limited in its data-gathering capabilities.
We’ve covered some crucial Landing Page KPIs in another article if you’d like to learn more about analysis. Now that we’ve covered A/B testing procedures, let’s dig a bit deeper into designing and how to make it work.
Types of Landing Pages
Here are the different types of landing pages along with brand and product landing page examples:
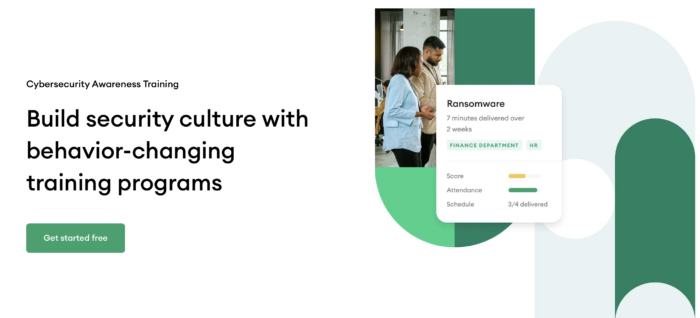
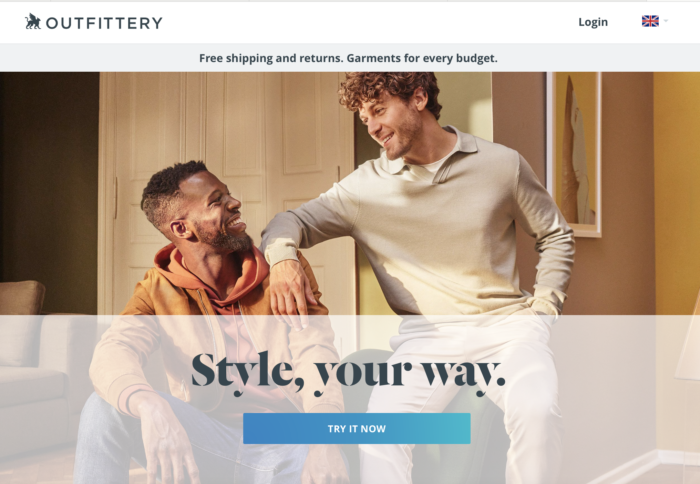
- Splash Page: Typically, these have minimal copywriting, feature a background image, and link to the main website.

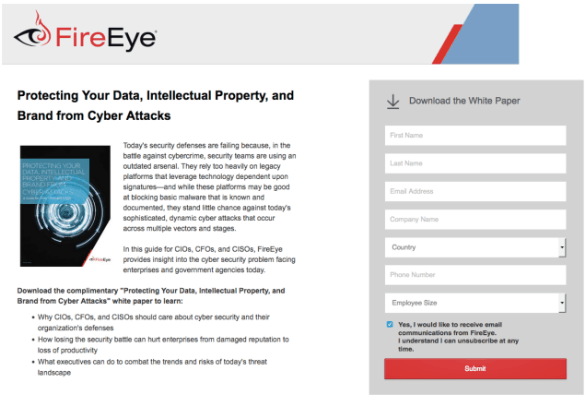
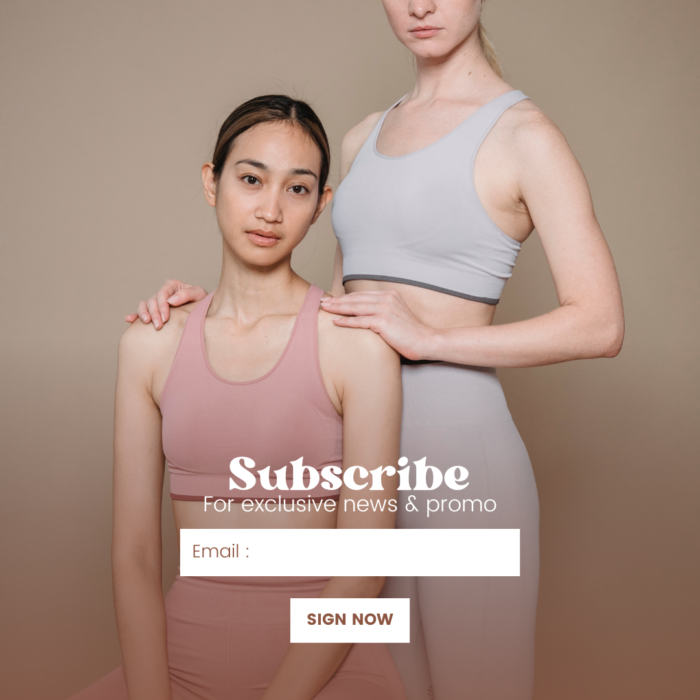
- Squeeze Page: Squeeze pages are where you reel in your audience with an “opt-in”. Add an engaging header, some value propositions or USPs, enticing images, minimal friction for signing up, and a CTA button that convinces users to provide an email address for further info.

- Lead Capture Page: Similar to the squeeze page, but requests more info and is more about selling a product or trial in most cases.

- Click-Through Landing Page: Generally, contains less info and leads the customer through gently without bombarding them with payment plans. Often uses a free trial as a hook.

- Get Started Page: A simple offer to test out a product or service that often leads to a multi-step selection.

- Unsubscribe/Subscribe Page: A simple subscription or un-subscription page. Unsubscriptions are often preempted with confirmations and last-ditch efforts to retain the customer.

- Pricing Page: Very common for products with multiple pricing plans.

- 404 Landing Page: 404s are often perceived as errors but they can be beneficial in redirecting visitors to the places you want them to go.

Best Practices For Landing Page Lead Generation & Conversion
The attributes which describe a good landing page experience include:
- Proper SEO elements are crucial along with associated keywords for your product (more on this is the SEO section).
- Good UX practices allow for a proper flow throughout the page.
- Custom URLs help your SEO (builds more SEO authority). Avoid “.wodpress” or “.demopage” domains.
- Appropriate keywords are necessary:
- If you’re selling a product, use keywords related to competing products.
- Long-tail keywords can be handy for more specific product categories.
- Get proper backlinks by asking websites to link to you while keeping high-quality outbound links.
You can approach lead generation for landing pages from a lot of angles. Here are some additional tips to make the most of your website:
- Remember to optimise for other devices. Mobile landing pages are pivotal nowadays since nearly 50% of purchases during the holidays were via phones.
- Decrease friction by having as few steps to check-out, subscription, or lead generation as possible.
- Visualize complex processes and minimize dry text.
- Install pixels and analytics tracking to measure from whom and to where your clicks are going.
- If you have strong competitors, don’t be afraid to compare your product to establish your USPs.


