EU ADA Pool es un importante fondo de apuestas en la blockchain de Cardano. Como organización digital que depende en gran medida del marketing en línea, era imprescindible contar con un sitio web bien diseñado. Para ello, recurrieron a Promoguy para que les ayudara a crear un sitio eficaz, totalmente integrado e informativo que pudiera atraer a la gente hacia las apuestas de ADA. Como demostrará este caso de desarrollo de sitios web, la empresa se benefició enormemente de sus nuevas operaciones en línea.
El cliente, un grupo de estacionamiento de reciente creación, necesitaba un diseño fresco y atractivo para promocionar sus capacidades. Querían un aspecto que superara los estándares de la competencia. Aparte del componente estético, nuestro equipo buscaba crear un sitio web que pudiera mejorarse constantemente con los datos de audiencia.
En el marco de nuestra colaboración permanente, prestamos numerosos servicios al grupo ADA de la UE. Desde el seguimiento de las métricas y el comportamiento de los visitantes hasta la vinculación de plataformas y redes sociales, pasando por la evaluación y la reevaluación, los servicios integrales de Promoguy han ayudado a la empresa a crecer enormemente.
Perspectivas del cliente
El cliente gestiona un fondo de apuestas de Cardano en Europa que recientemente ha ido ganando tracción dentro del continente. Como fondo de apuestas, la empresa apoya iniciativas para aplicaciones y finanzas descentralizadas. También ayuda a promover organizaciones autónomas que utilizan DeFi e intentan formas alternativas de financiación digital.
Nota: Más información sobre la descentralización finanzas consulte nuestros artículos sobre el tema.
Hay montones de criptomonedas flotando por ahí, por lo que la empresa se encuentra actualmente en un mercado competitivo. También dependen de un bien/servicio auxiliar: la cadena de bloques Cardano. Iban a ser uno más entre los muchos que operan con los servicios de la blockchain.
Determinar las necesidades de desarrollo del sitio web

A lo largo de nuestra investigación, encontramos ciertas similitudes entre los sitios web de criptomonedas existentes. Los más exitosos tendían a tener diseños futuristas y brillantes. Además, muchos de ellos incluían componentes de alta tecnología y abreviaturas visuales de tecnologías digitales (como cables, botones y pantallas). Estos elementos son útiles, ya que forman una narrativa visual para los visitantes potenciales.
Al mismo tiempo, el sitio web debía tener un aspecto determinado debido a la naturaleza del sector en el que operaba. Debía evitar el exceso de información y, al mismo tiempo, informar suficientemente a los interesados sobre un producto complejo. Asimismo, debía tener un aspecto profesional y moderno, sobre todo teniendo en cuenta que muchas operaciones con criptomonedas suscitan escepticismo.
Como empresa dependiente de Cardano, el sitio web tenía que vender la cadena de bloques como una herramienta viable, lo que requería una investigación exhaustiva. Iba a haber mucho texto con distintos grados de conocimiento para cada visitante en función de su relativa familiaridad con la tecnología. Todo tenía que ser informativo pero accesible.
Del mismo modo, el sitio web debía dejar bastante claro que la empresa estaba asociada a la blockchain Cardano, cuáles eran sus operaciones, sus valores, etc.
Elementos de diseño
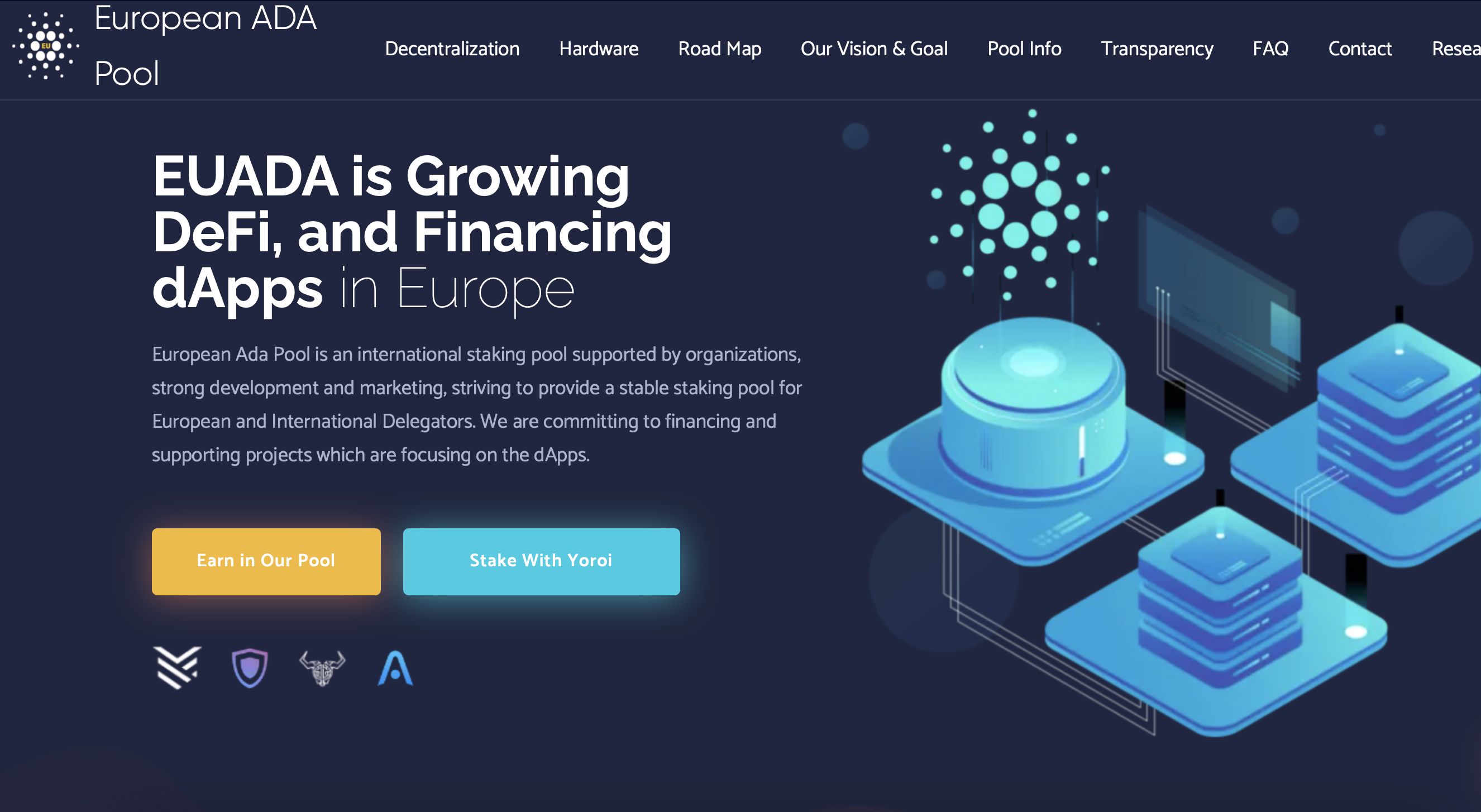
Nuestros diseñadores se decidieron por este formato:

El cliente necesitaba el sitio web como herramienta promocional fundamental para su fondo de inversión. Dado que los fondos de inversión funcionan y crecen en función del número de personas a las que atraen para invertir en criptomoneda, era necesario contar con un centro en el que toda la información estuviera fácilmente disponible. Por este motivo, optamos por una página larga y desplegable con varias secciones por las que se pudiera navegar fácilmente a través de las etiquetas de la cabecera.
Como ya hemos dicho, incorporamos muchos elementos visuales que la gente asociaría con las tecnologías blockchain. Los colores y los componentes de la imagen desprenden un aire futurista, pero también evitan complicar en exceso la página. Incorporamos el logotipo de Cardano en la parte superior izquierda y en la primera imagen de la página principal como una forma fácil de indicar las afiliaciones del sitio.
La empresa no tenía nada que decir en ciertos aspectos, como la elección de colores, así que nos decidimos por una paleta que complementara el logotipo de Cardano, pero que también añadiera algo más. Nos gustó cómo el blanco y el azul oscuro coinciden con azules más claros y brillantes para lograr una afinidad tonal. A la inversa, el amarillo añade un mayor contraste, ya que se encuentra en el extremo opuesto de la rueda cromática. Es una buena elección para un botón CTA llamativo.
Desarrollo de sitios web Seguimiento y evaluación
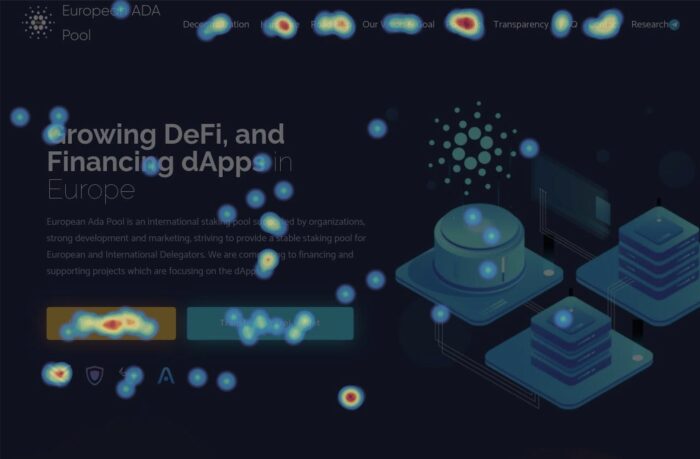
Como proceso a largo plazo, la puesta en marcha del sitio web requirió un seguimiento del comportamiento de los usuarios para maximizar su eficacia. Esto supuso mejorar la experiencia del usuario recopilando datos para mapas de calor mediante posiciones de clic.

Los datos visuales mostraban dónde era más probable que la gente hiciera clic en la página, lo que nos permitía organizar mejor los elementos. Estos mapas de calor mostraban dónde era más probable que se concentrara la atención del usuario, lo que facilitaba la determinación de las mejores zonas para colocar botones y CTA cruciales.
Estos datos también permitieron al equipo determinar qué partes del sitio web despertaban mayor interés. Con estos datos, podíamos mejorar la experiencia del usuario en función de la posición de los distintos elementos de la página. Si un área funcionaba mal, podíamos retocarla para que funcionara mejor o racionalizarla. En efecto, podríamos sustituir, añadir o eliminar elementos en función de los intereses de los visitantes.
Planificación estratégica

Otro mapa de calor mostraba los intereses concretos de los visitantes, lo que ayudó a la empresa a elaborar estrategias futuras. Como muestra el mapa anterior, las posibilidades de desarrollo del sitio web podrían destacar las actualizaciones de telegram e información sobre el seguimiento en directo de acuerdo con estas aportaciones de los usuarios.
Otros mapas similares mostraron que los principales intereses de los consumidores eran las recompensas monetarias, frente a la innovación o la sostenibilidad. Estos datos ayudan a informar no sólo sobre el futuro desarrollo de sitios web, sino también sobre la toma de decisiones de gestión y los futuros esfuerzos de marketing. También es una forma sencilla de investigar a los consumidores.
Los datos indicaron a la empresa dónde centrar sus esfuerzos y qué buscaba la gente en su sitio web. Reveló que mucha gente consultaba la sección "Información sobre la piscina" y las especificaciones del hardware, lo que indicaba que muchos visitantes tenían cierto interés y conocimientos sobre el producto.
En conjunto, el sitio web atrae tráfico, funciona a una velocidad óptima y ayuda a identificar las necesidades de los consumidores. Nuestros servicios de diseño web han permitido a la empresa dinamizar su marketing online y la recogida de datos.


