Se você precisa fazer com que seu site funcione de forma eficiente, há vários aspectos que você deve ter em mente. Felizmente, ferramentas versáteis como o Google Lighthouse podem ajudá-lo a otimizar e acompanhar fatores como desempenho, acessibilidade e muito mais.
Ele faz isso executando uma auditoria que analisa as informações em um aplicativo da Web ou página do site. Ao fazer isso, ele compila um relatório sobre o desempenho do aplicativo ou da página. Ele verifica a página da Web com um padrão de baixo desempenho para ver como ela se sairia em uma conexão ruim ou em um dispositivo mais antigo, fornecendo informações úteis sobre como ela funciona em condições abaixo do padrão.
Embora seu foco principal sejam os aplicativos da Web e os sites móveis, ele ainda fornece muitas informações e recomendações úteis que podem ser aplicadas a qualquer site. Como um meio de monitorar o desempenho do seu site juntamente com várias métricas úteis, ele é indispensável.
Como usar o Google Lighthouse

Há muitas maneiras de usar o Lighthouse, e a melhor delas pode depender de como você se sente mais confortável. Os vários fluxos de trabalho incluem:
No Chrome DevTools: Audite facilmente as páginas que exigem autenticação e leia os relatórios em um formato fácil de usar. Usando o Google Chrome, você pode auditar qualquer URL na Web acessando o Chrome DevTools com este procedimento:
- Carregue a página que você deseja auditar no navegador Chrome.
- Abra o Chrome DevTools.
- Windows: Tecla F12 ou Control+Shift+I, Mac: Command+Option+I
- No menu principal do Chrome: Clique em "Personalizar e controlar o Google Chrome" no canto superior direito e, em seguida, selecione Mais ferramentas > Ferramentas do desenvolvedor.
- Clique na guia Audits (Auditorias).
- Clique no botão "Run audits" (Executar auditorias)
Na linha de comando: Automatize suas execuções do Lighthouse por meio de scripts de shell, usando-o como uma extensão do Google Chrome. Clique no ícone do Lighthouse ao lado da barra de endereços do Chrome.
Como um módulo Node: Incorpore o Lighthouse em seus sistemas de integração contínua.
Em uma interface de usuário da Web: Execute o Lighthouse e crie links para relatórios sem instalar nada. Nesta versão, você pode inserir o URL no campo Medida para executar a auditoria. Isso levará alguns segundos, e você verá o relatório detalhado com a pontuação geral.
Principais métricas

Em termos simples, o Lighthouse é uma ferramenta de monitoramento e avaliação de sites que executa auditorias de desempenho, acessibilidade, aplicativos progressivos da Web, SEO e muito mais (ele testa mais de 75 métricas no total). Essas métricas de dados abrangem quase tudo o que você precisa saber para corrigir o site e torná-lo mais atraente e visível.
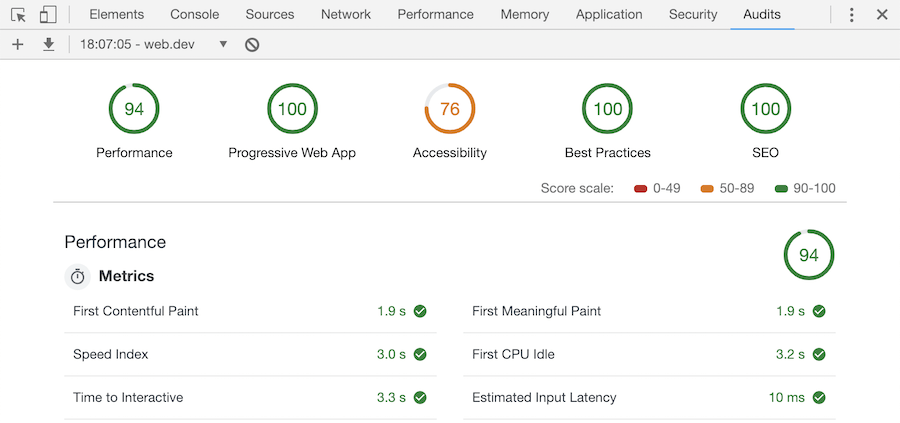
Performance
A métrica de desempenho trata principalmente de velocidade, latência, otimização de recursos etc. Primeira pintura com conteúdo é uma medida do tempo que leva para o conteúdo de qualquer tipo aparecer na tela.
- Primeira pintura significativa: A duração necessária para o primeiro significativo conteúdo a ser exibido na tela. Uma pontuação mais baixa indica que a página é mais rápida.
- Índice de velocidade: Um teste de velocidade do site que mostra a rapidez com que o conteúdo completo de uma página pode ser visualizado. O índice se baseia em um tempo de carregamento inferior a 1,25 segundo.
- Primeira CPU ociosa: A duração entre o carregamento e o momento em que o dispositivo não está mais funcionando para renderizar a página.
- Tempo para a Interactive: A rapidez com que a página se torna interativa. Essa medida analisa principalmente o tempo necessário para que a maioria dos elementos da interface do usuário se torne interativa e para que a tela responda à entrada do usuário.
- Latência de entrada estimada mede o tempo que leva para uma página responder à entrada do usuário. Quanto menor a latência, mais rápida será a página. A meta para a latência de entrada é inferior a 50 milissegundos.
Acessibilidade
Essa seção do relatório inclui várias verificações do formato da página, incluindo título, cores de fundo e de primeiro plano, contraste de cores, textos alternativos de imagens, tags de título de documentos e nomes de links. A seção de acessibilidade do Google Lighthouse também fornece uma lista de "itens adicionais a serem verificados manualmente", que contém itens que não são possíveis de automatizar uma verificação para atingir todos os benchmarks possíveis.
Abaixo da auditoria, o Lighthouse exibirá os elementos que não atendem aos seus padrões. Isso forma uma lista de verificação que os usuários podem aplicar às suas páginas para obter o máximo impacto em termos de SEO, formato e visibilidade.
Práticas recomendadas
Esta seção trata de HTTPS, cache de aplicativos e segurança de links de origem cruzada. Além disso, ela monitora solicitações de permissão de geolocalização, bibliotecas JavaScript vulneráveis, APIs obsoletas e se os usuários podem colar em campos de senha. Também inclui otimização de imagens, bibliotecas JS, registro de erros do navegador, vulnerabilidades JS conhecidas, etc.
SEO
Como uma verificação básica de SEO, ela procura principalmente por tags de página e códigos de status. Algumas partes precisam ser inseridas manualmente, portanto, essa seção pode instruir sobre meta descrições, títulos, tamanhos de fonte etc.
Aplicativo Web progressivo
Redirecionar HTTP para HTTPS, código de resposta ok, carregamento rápido em 3G, tela inicial, viewport, etc.
Os Progressive Web Apps precisam ser:
Confiável - Carrega instantaneamente e nunca mostra o "downasaur" (a página de erro do Chrome), mesmo em condições de rede incertas.
Rapidez - Responda rapidamente às interações do usuário com animações suaves e sem rolagem irregular.
Envolvente - Sinta-se como um aplicativo natural no dispositivo, com uma experiência de usuário imersiva.
Artigo relacionado: Como o esquema pode impulsionar seu SEO e sua visibilidade



Uma resposta para "Google Lighthouse: An Easy Tool For Website Optimisation"
Otimização da velocidade da página: Como tornar suas páginas mais rápidas - Promoguy
14 de abril de 2020
[...] ponto de partida. Isso inclui o relatório de experiência do usuário do próprio Chrome e o Google Lighthouse (que abordamos em um artigo anterior). Embora o relatório do Chrome seja útil apenas para sites grandes, o Lighthouse pode executar uma auditoria em [...]
Os comentários estão fechados.