Si necesitas que tu sitio web funcione de forma eficiente, hay varias cosas que debes tener en cuenta. Por suerte, herramientas versátiles como Google Lighthouse pueden ayudarte a optimizar y realizar un seguimiento de factores como el rendimiento, la accesibilidad y mucho más.
Para ello, ejecuta una auditoría que analiza la información de una aplicación web o una página de un sitio web. Al hacerlo, elabora un informe sobre el rendimiento de la aplicación o página. Comprueba la página web con un estándar de bajo rendimiento para ver cómo le iría con una mala conexión o un dispositivo antiguo, lo que proporciona información útil sobre cómo funciona en condiciones no estándar.
Aunque se centra principalmente en aplicaciones web y sitios para móviles, proporciona mucha información útil y recomendaciones que se pueden aplicar a cualquier sitio web. Como medio para supervisar el funcionamiento de su sitio web junto con múltiples métricas útiles, es indispensable.
Cómo utilizar Google Lighthouse

Hay muchas formas de utilizar Lighthouse, y la mejor puede depender de cómo te sientas más cómodo. Los distintos flujos de trabajo incluyen:
En Chrome DevTools: Audite fácilmente las páginas que requieren autenticación y lea sus informes en un formato fácil de usar. Utilizando Google Chrome, puede auditar cualquier URL de la web accediendo a Chrome DevTools con este procedimiento:
- Cargue la página que desea auditar en el navegador Chrome.
- Abre Chrome DevTools.
- Windows: Tecla F12, o Control+Mayús+I, Mac: Comando+Opción+I
- En el menú principal de Chrome: Haz clic en "Personalizar y controlar Google Chrome" en la esquina superior derecha y, a continuación, selecciona Más herramientas > Herramientas para desarrolladores.
- Haga clic en la pestaña Auditorías.
- Haga clic en el botón "Ejecutar auditorías
Desde la línea de comandos: Automatice sus ejecuciones de Lighthouse mediante scripts de shell, utilizándolo como una extensión de Google Chrome. Haz clic en el icono de Lighthouse junto a la barra de direcciones de Chrome.
Como módulo Nodo: Incorpore Lighthouse a sus sistemas de integración continua.
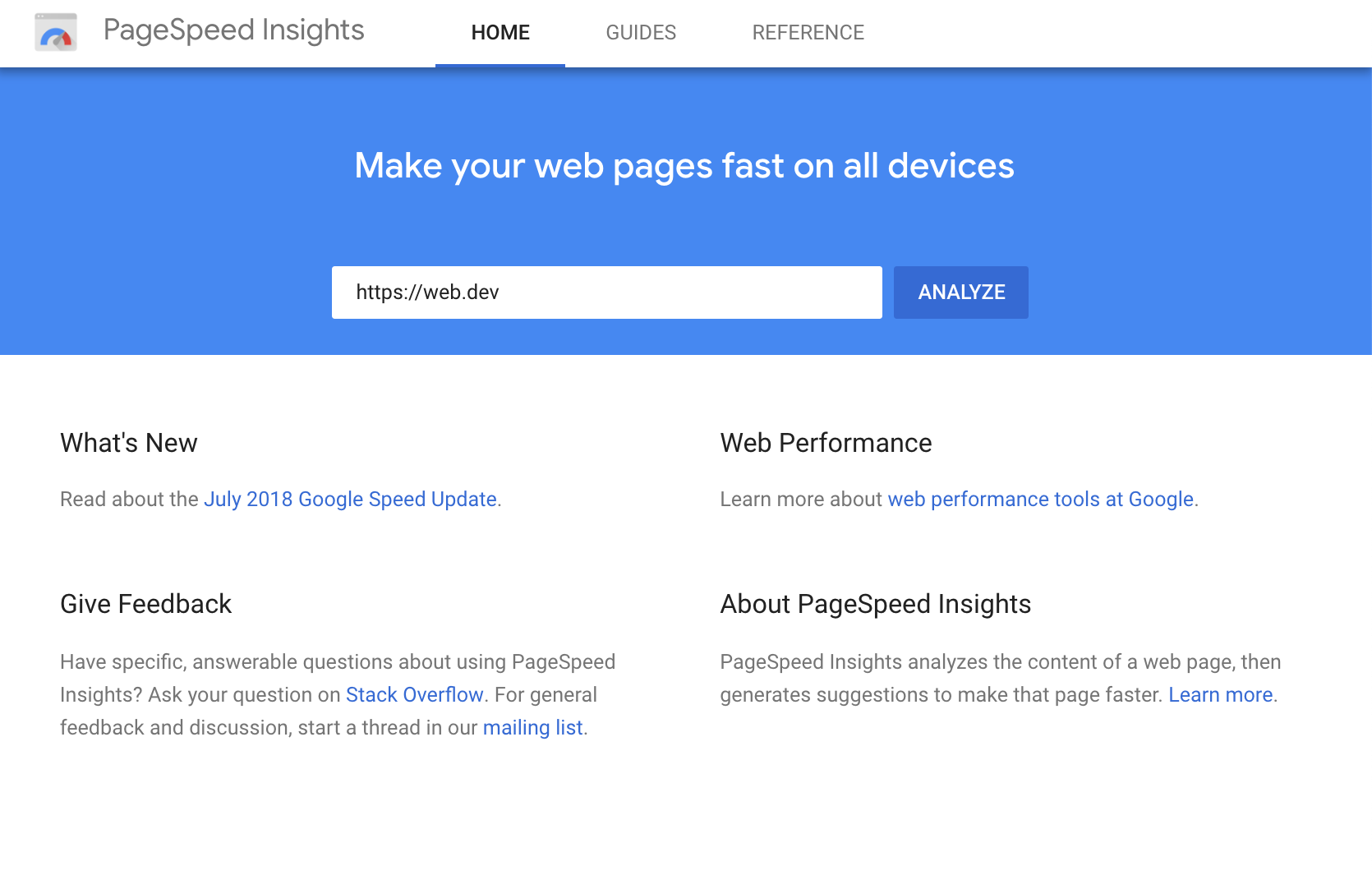
Desde una interfaz web: Ejecuta Lighthouse y enlaza informes sin instalar nada. En esta versión, puede insertar la dirección URL en el campo Medida para ejecutar la auditoría. Tardará unos segundos y debería ver el informe detallado con la puntuación global.
Principales métricas

En pocas palabras, Lighthouse es una herramienta de supervisión y evaluación de sitios web que realiza auditorías de rendimiento, accesibilidad, aplicaciones web progresivas, SEO y mucho más (comprueba más de 75 métricas en total). Estas métricas de datos cubren casi todo lo que necesitas saber para arreglar el sitio web y hacerlo más atractivo y visible.
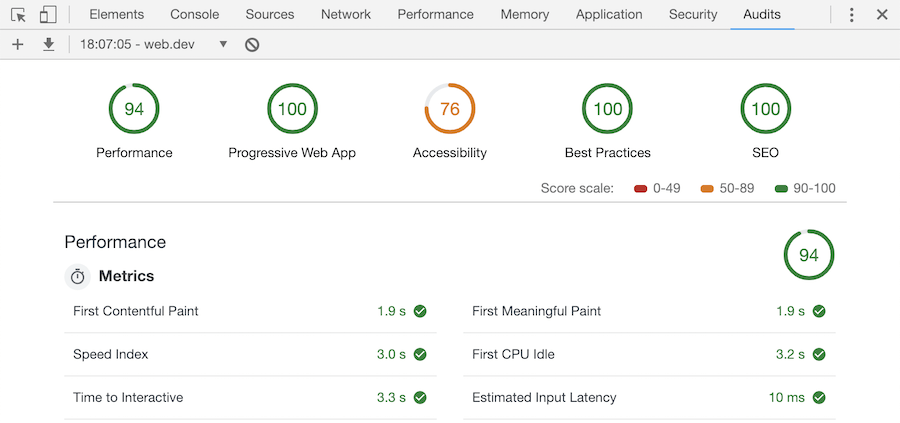
Rendimiento
La métrica del rendimiento tiene que ver principalmente con la velocidad, la latencia, la optimización de recursos, etc. Primera pintura de contenido es una medida del tiempo que tarda un contenido de cualquier tipo en aparecer en pantalla.
- Primera pintura significativa: La duración necesaria para el primer significativo contenido aparezca en pantalla. Una puntuación más baja indica que la página es más rápida.
- Índice de velocidad: Una prueba de velocidad que muestra la rapidez con la que se puede ver el contenido completo de una página. El índice se basa en un tiempo de carga inferior a 1,25 segundos.
- Primera CPU en reposo: La duración entre la carga y el momento en que el dispositivo deja de funcionar para renderizar la página.
- Hora de interactuar: La rapidez con la que la página se vuelve interactiva. Esta medida se refiere sobre todo al tiempo que tardan la mayoría de los elementos de la interfaz de usuario en volverse interactivos y la pantalla en responder a las entradas del usuario.
- Latencia de entrada estimada mide el tiempo que tarda una página en responder a la entrada del usuario. Cuanto menor sea la latencia, más rápida parecerá la página. El objetivo para la latencia de entrada es inferior a 50 milisegundos.
Accesibilidad
Esta sección del informe incluye varias comprobaciones del formato de la página, como los colores de encabezado, de fondo y de primer plano, el contraste de colores, los textos alternativos de las imágenes, las etiquetas de título del documento y los nombres de los enlaces. La sección de accesibilidad de Google Lighthouse también proporciona una lista de "elementos adicionales para comprobar manualmente", que contiene elementos que no es posible automatizar una comprobación para alcanzar todos los puntos de referencia posibles.
Debajo de la auditoría, Lighthouse mostrará qué elementos no cumplen sus normas. Esto forma una lista de comprobación que los usuarios pueden aplicar a sus páginas y que puede darle el máximo impacto en términos de SEO, formato y visibilidad.
Buenas prácticas
Esta sección se ocupa de HTTPS, la caché de aplicaciones y la seguridad de los enlaces de origen cruzado. Además, supervisa las solicitudes de permiso de geolocalización, las bibliotecas JavaScript vulnerables, las API obsoletas y si los usuarios pueden pegar en los campos de contraseña. También incluye la optimización de imágenes, las bibliotecas JS, el registro de errores del navegador, las vulnerabilidades JS conocidas, etc.
SEO
Como comprobación SEO básica, busca sobre todo etiquetas de página y códigos de estado. Algunas partes deben introducirse manualmente, por lo que esta sección puede dar instrucciones sobre meta descripciones, títulos, tamaños de fuente, etc.
Aplicación web progresiva
Redirigir HTTP a HTTPS, código de respuesta ok, carga rápida en 3G, pantalla de inicio, viewport, etc.
Las Aplicaciones Web Progresivas tienen que serlo:
Fiable - Carga instantáneamente y nunca muestra el "downasaur" (la página de error de Chrome), incluso en condiciones de red inciertas.
Rapidez: responda rápidamente a las interacciones del usuario con animaciones suaves como la seda y sin desplazamientos complicados.
Atractiva: se siente como una aplicación natural en el dispositivo, con una experiencia de usuario envolvente.
Artículo relacionado: Cómo Schema puede mejorar su SEO y visibilidad



One Reply to "Google Lighthouse: An Easy Tool For Website Optimisation"
Optimización de la velocidad de página: Cómo hacer sus páginas más rápidas - Promoguy
14 de abril de 2020
[...] punto de partida. Esto incluye el propio informe de experiencia de usuario de Chrome y Google Lighthouse (del que ya hablamos en un artículo anterior). Mientras que el informe de Chrome solo es útil para sitios web grandes, Lighthouse puede realizar una auditoría de [...]
Los comentarios están cerrados.