Если вам нужно обеспечить эффективную работу своего сайта, необходимо помнить о нескольких вещах. К счастью, универсальные инструменты, такие как Google Lighthouse, помогут вам оптимизировать и отслеживать такие факторы, как производительность, доступность и многое другое.
Для этого он проводит аудит, анализируя информацию о веб-приложении или странице веб-сайта. При этом составляется отчет о том, насколько хорошо работает приложение или страница. Он проверяет веб-страницу на соответствие стандарту низкой производительности, чтобы узнать, насколько хорошо она будет работать при плохом соединении или на устаревшем устройстве, предоставляя полезную информацию о том, как она работает в нестандартных условиях.
Несмотря на то, что основное внимание в нем уделяется веб-приложениям и мобильным сайтам, он предоставляет множество полезной информации и рекомендаций, которые можно применить к любому сайту. Как средство мониторинга состояния вашего сайта наряду с множеством полезных показателей он незаменим.
Как использовать маяк Google

Существует множество способов использования Lighthouse, и выбор оптимального зависит от того, что вам удобнее. Различные рабочие процессы включают в себя:
В Chrome DevTools: Легко проверяйте страницы, требующие аутентификации, и читайте отчеты в удобном формате. Используя Google Chrome, вы можете провести аудит любого URL-адреса в Интернете, получив доступ к Chrome DevTools с помощью этой процедуры:
- Загрузите страницу, которую вы хотите проверить, в браузере Chrome.
- Откройте Chrome DevTools.
- Windows: Клавиша F12 или Control+Shift+I, Mac: Command+Option+I
- В главном меню Chrome: Нажмите "Настроить и управлять Google Chrome" в правом верхнем углу, затем выберите "Другие инструменты" > "Инструменты разработчика".
- Перейдите на вкладку Аудиты.
- Нажмите кнопку "Выполнить аудит".
Из командной строки: Автоматизируйте запуск Lighthouse с помощью сценариев оболочки, используя его как расширение Google Chrome. Щелкните значок Lighthouse рядом с адресной строкой Chrome.
В качестве модуля Node: Включите Lighthouse в свои системы непрерывной интеграции.
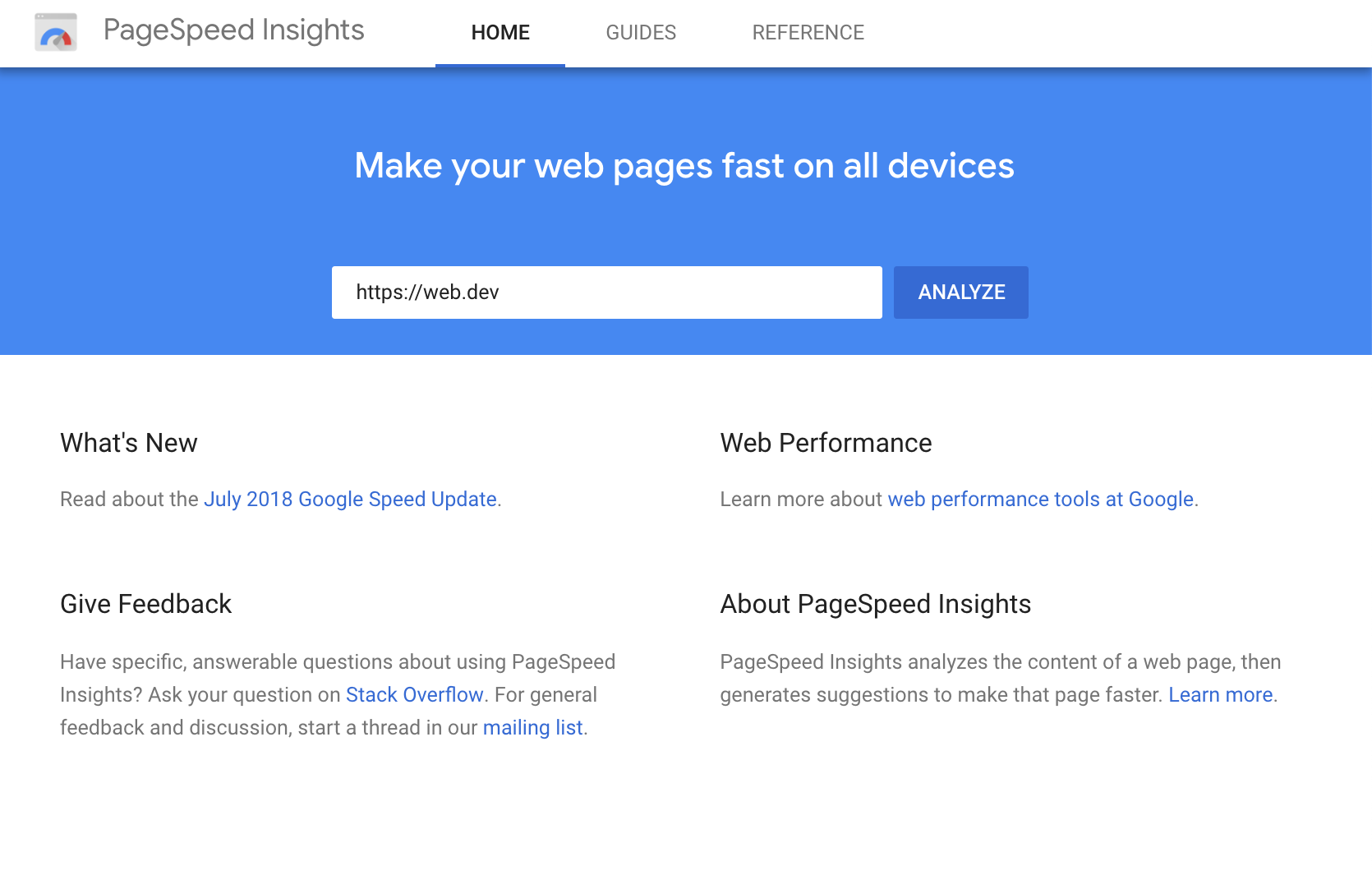
Из веб-интерфейса: Запускайте Lighthouse и создавайте ссылки на отчеты, ничего не устанавливая. В этой версии вы можете вставить URL-адрес в поле Измерить страницу, чтобы запустить аудит. Это займет несколько секунд, и вы увидите подробный отчет с общей оценкой.
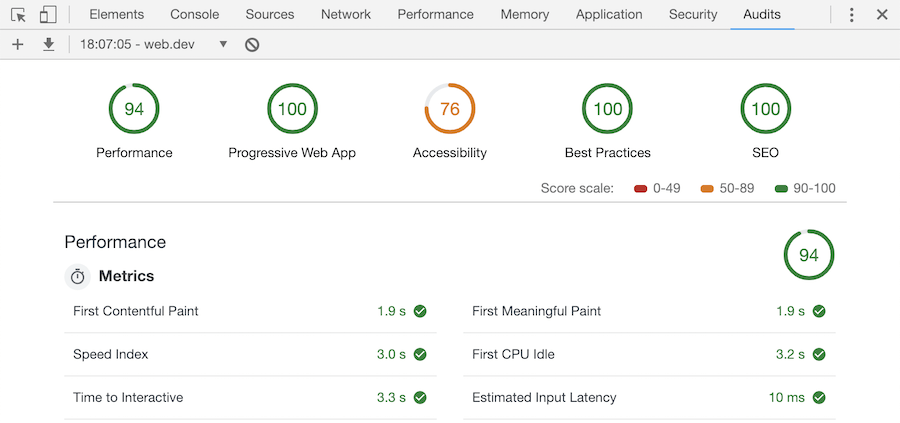
Основные показатели

Проще говоря, Lighthouse - это инструмент для мониторинга и оценки веб-сайтов, который проводит аудит производительности, доступности, прогрессивных веб-приложений, SEO и многого другого (в общей сложности он проверяет более 75 метрик). Эти показатели охватывают практически все, что вам нужно знать, чтобы исправить сайт и сделать его более привлекательным и заметным.
Эффективность
Метрика производительности в основном касается скорости, задержки, оптимизации ресурсов и т.д. Первый контентный рисунок это показатель того, сколько времени требуется для появления на экране любого контента.
- Первая значимая краска: Продолжительность, необходимая для первого содержательный содержимого на экране. Более низкий показатель означает, что страница работает быстрее.
- Индекс скорости: Тест скорости сайта, показывающий, насколько быстро можно просмотреть полное содержимое страницы. Индекс основан на времени загрузки менее 1,25 секунды.
- Первый процессор простаивает: Длительность между загрузкой и моментом, когда устройство перестает работать для отображения страницы.
- Время действовать: Как быстро страница становится интерактивной. Этот показатель в основном определяет, сколько времени требуется для того, чтобы большинство элементов пользовательского интерфейса стали интерактивными и чтобы экран реагировал на ввод пользователя.
- Расчетная задержка ввода измеряет, сколько времени требуется странице, чтобы отреагировать на ввод пользователя. Чем меньше задержка, тем быстрее работает страница. Целевое значение задержки ввода - менее 50 миллисекунд.
Доступность
Этот раздел отчета включает в себя различные проверки формата страницы, включая заголовки, цвета фона и переднего плана, цветовой контраст, тексты alt изображений, теги заголовков документов и названия ссылок. Раздел Google Lighthouse Accessibility также содержит список "дополнительных элементов для ручной проверки", в который входят элементы, которые невозможно автоматизировать для достижения всех возможных контрольных показателей.
Под результатами аудита Lighthouse покажет, какие элементы не соответствуют его стандартам. Это формирует контрольный список, который пользователи могут применить к своим страницам, чтобы добиться максимального эффекта с точки зрения SEO, формата и видимости.
Лучшие практики
В этом разделе рассматриваются HTTPS, кэш приложений и безопасность кросс-оригинальных ссылок. Кроме того, здесь отслеживаются запросы на разрешение геолокации, уязвимые библиотеки JavaScript, устаревшие API и возможность вставки в поля паролей. Сюда также входят оптимизация изображений, JS-библиотеки, регистрация ошибок браузера, известные JS-уязвимости и т. д.
SEO
В качестве базовой SEO-проверки он проверяет в основном теги страниц и коды состояния. Некоторые элементы необходимо вводить вручную, поэтому в этом разделе можно проинструктировать о метаописаниях, заголовках, размерах шрифтов и т. д.
Прогрессивное веб-приложение
Перенаправление HTTP на HTTPS, код ответа ok, быстрая загрузка на 3G, заставка, область просмотра и т. д.
Прогрессивные веб-приложения должны быть такими:
Надежность - мгновенно загружается и никогда не показывает "дауназавра" (страницу ошибки Chrome) даже в условиях нестабильной сети.
Быстрота - быстрое реагирование на действия пользователя с плавными анимациями и без лишней прокрутки.
Вовлеченность - Почувствуйте себя на устройстве как естественное приложение с захватывающим пользовательским опытом.
Похожие статьи: Как Schema может повысить вашу эффективность SEO и видимость



One Reply to "Google Lighthouse: An Easy Tool For Website Optimisation"
Оптимизация скорости страниц: Как сделать ваши страницы быстрее - Promoguy
14 апреля 2020 года
[...] отправной точкой. К ним относятся собственный отчет Chrome о пользовательском опыте и Google Lighthouse (о котором мы рассказывали в предыдущей статье). Если отчет Chrome полезен только для крупных сайтов, то Lighthouse может провести аудит довольно [...].
Комментарии закрыты.