Ако трябва да осигурите ефективна работа на уебсайта си, трябва да имате предвид няколко неща. За щастие, универсални инструменти като Google Lighthouse могат да ви помогнат да оптимизирате и да следите фактори като производителност, достъпност и много други.
Това става чрез провеждане на одит, който анализира информацията в дадено уеб приложение или страница на уебсайт. По този начин тя съставя доклад за това колко добре се е представило приложението или страницата. Той проверява уебстраницата със стандарт за ниска производителност, за да види колко добре би се справила при лоша връзка или по-старо устройство, като дава полезна информация за това как работи при условия, които не са стандартни.
Въпреки че основният фокус е върху уеб приложенията и мобилните сайтове, той предоставя много полезна информация и препоръки, които могат да се приложат към всеки уебсайт. Той е незаменим като средство за наблюдение на работата на вашия уебсайт, заедно с множество полезни показатели.
Как да използвате Google Lighthouse

Има много начини за използване на Lighthouse и най-добрият от тях може да зависи от това, което ви е най-удобно. Различните работни процеси включват:
В Chrome DevTools: Лесно извършвайте одит на страници, които изискват удостоверяване, и четете отчетите си в удобен за потребителя формат. Използвайки Google Chrome, можете да одитирате всеки URL адрес в уеб, като получите достъп до Chrome DevTools с тази процедура:
- Заредете страницата, която искате да проверите, в браузъра Chrome.
- Отворете Chrome DevTools.
- Windows: F12 или Control+Shift+I, Mac: Command+Option+I
- От главното меню на Chrome: Кликнете върху "Персонализиране и управление на Google Chrome" в горния десен ъгъл, след което изберете Още инструменти > Инструменти за разработчици.
- Щракнете върху раздела Одити.
- Кликнете върху бутона "Извършване на одити".
От командния ред: Автоматизирайте стартирането на Lighthouse чрез шел скриптове, като го използвате като разширение на Google Chrome. Щракнете върху иконата Lighthouse до адресната лента на Chrome.
Като модул Node: Включете Lighthouse в системите си за непрекъсната интеграция.
От уеб потребителски интерфейс: Работете с Lighthouse и създавайте връзки към отчети, без да инсталирате нищо. В тази версия можете да вмъкнете URL адреса в Мярка страница, за да стартирате одита. Това ще отнеме няколко секунди и ще видите подробен отчет с общата оценка.
Основни показатели

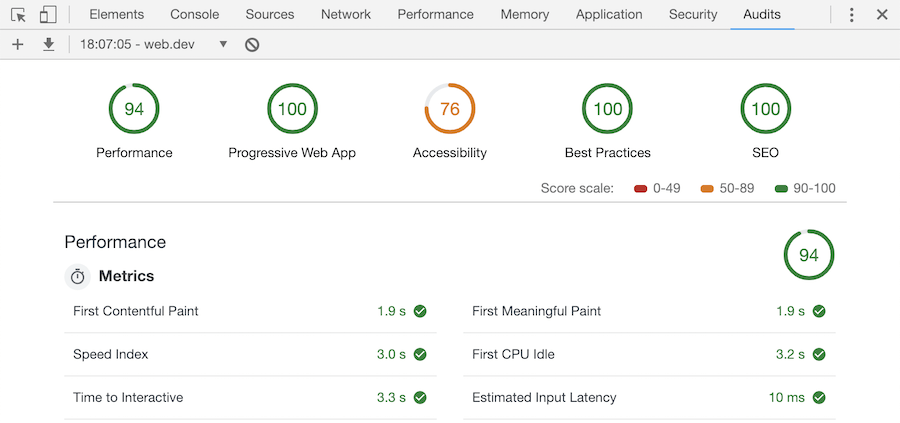
Най-просто казано, Lighthouse е инструмент за наблюдение и оценка на уебсайтове, който извършва одити за производителност, достъпност, прогресивни уеб приложения, SEO и много други (общо тества над 75 показателя). Тези метрики на данни обхващат почти всичко, което трябва да знаете, за да поправите уебсайта и да го направите по-привлекателен и видим.
Изпълнение
Метриката за производителност се отнася главно до скоростта, латентността, оптимизацията на ресурсите и т.н. Първа боя Contentful е показател за времето, необходимо за появата на каквото и да е съдържание на екрана.
- Първа смислена боя: Продължителността, необходима за първия смислен съдържание, което да се появи на екрана. По-нисък резултат означава, че страницата е по-бърза.
- Индекс на скоростта: Тест за скоростта на сайта, който показва колко бързо може да се види пълното съдържание на дадена страница. Индексът се основава на време за зареждане под 1,25 секунди.
- Първи процесор на празен ход: Продължителността между зареждането и момента, в който устройството вече не работи за визуализиране на страницата.
- Време за интерактивност: Колко бързо страницата става интерактивна. Този показател разглежда най-вече колко време е необходимо на повечето елементи на потребителския интерфейс да станат интерактивни и екранът да реагира на въведените от потребителя данни.
- Очаквана закъснение на входа измерва колко време е необходимо на страницата да отговори на въведените от потребителя данни. Колкото по-ниска е латентността, толкова по-бърза е страницата. Целта за латентност при въвеждане е по-малко от 50 милисекунди.
Достъпност
Този раздел на доклада включва различни проверки на формата на страницата, включително заглавия, цветове на фона и предния план, контраст на цветовете, текстове на изображенията, тагове на заглавията на документите и имена на връзки. Разделът "Достъпност на Google Lighthouse" предоставя и списък с "допълнителни елементи за ръчна проверка", който съдържа елементи, които не е възможно да се проверят автоматично, за да се постигнат всички възможни критерии.
Под одита Lighthouse ще покаже кои елементи не отговарят на неговите стандарти. Така се оформя контролен списък, който потребителите могат да приложат към своите страници, за да постигнат максимално въздействие по отношение на SEO, формат и видимост.
Най-добри практики
В този раздел се разглеждат HTTPS, кешът на приложенията и безопасността на връзките с различен произход. Освен това се следят заявките за разрешение за геолокация, уязвимите библиотеки на JavaScript, остарелите API и дали потребителите могат да вмъкват в полета за пароли. Той включва също оптимизация на изображения, JS библиотеки, регистриране на грешки в браузъра, известни уязвимости на JS и др.
SEO
Като основна проверка на SEO тя проверява предимно таговете на страницата и кодовете на състоянието. Някои части трябва да бъдат въведени ръчно, така че този раздел може да дава указания за метаописания, заглавия, размери на шрифта и др.
Прогресивно уеб приложение
Пренасочване на HTTP към HTTPS, код на отговора е наред, бързо зареждане в 3G, заставка, изглед и др.
Прогресивните уеб приложения трябва да бъдат:
Надеждност - Зарежда се мигновено и никога не показва "downasaur" (страницата за грешки в Chrome), дори при несигурни условия на мрежата.
Бързо - Реагирайте бързо на взаимодействията на потребителите с копринено гладки анимации и без дрънкащо превъртане.
Увлекателност - Чувствайте се като естествено приложение на устройството, с поглъщащо потребителско изживяване.
Свързана статия: Как Schema може да подобри SEO оптимизацията и видимостта ви



Един Отговор към "Google Lighthouse: An Easy Tool For Website Optimisation"
Оптимизиране на скоростта на страницата: Как да направите страниците си по-бързи - Promoguy
април 14, 2020
[...] отправна точка. Това включва собствения доклад за потребителското изживяване на Chrome и Google Lighthouse (който разгледахме в предишна статия). Докато докладът на Chrome е полезен само за големи уебсайтове, Lighthouse може да извърши одит на доста [...]
Коментарите са затворени.