Ja vēlaties, lai jūsu vietne darbotos efektīvi, ir vairākas lietas, kas jums jāpatur prātā. Par laimi, tādi daudzpusīgi rīki kā Google Lighthouse var palīdzēt jums optimizēt un sekot līdzi tādiem faktoriem kā veiktspēja, pieejamība un daudziem citiem.
Tas tiek darīts, veicot auditu, analizējot tīmekļa lietojumprogrammas vai vietnes lapas informāciju. Veicot šo darbību, tā sagatavo ziņojumu par to, cik labi darbojas lietotne vai lapa. Tā pārbauda tīmekļa vietni, izmantojot zemas veiktspējas standartu, lai redzētu, cik labi tā darbotos, ja būtu slikts savienojums vai vecāka ierīce, tādējādi sniedzot noderīgu informāciju par to, kā tā darbojas nestandarta apstākļos.
Lai gan tā galvenā uzmanība ir pievērsta tīmekļa lietojumprogrammām un mobilajām vietnēm, tā tomēr sniedz daudz noderīgas informācijas un ieteikumu, ko var izmantot jebkurā vietnē. Tā ir neaizstājams līdzeklis, lai uzraudzītu, kā jūsu tīmekļa vietnei veicas, kā arī daudzus noderīgus rādītājus.
Kā lietot Google Lighthouse

Lighthouse var izmantot dažādos veidos, un labākais no tiem var būt atkarīgs no tā, kas jums ir vispiemērotākais. Dažādās darba plūsmas ietver:
Programmā Chrome DevTools: Viegli auditējiet lapas, kurām nepieciešama autentifikācija, un lasiet pārskatus lietotājam draudzīgā formātā. Izmantojot Google Chrome, varat auditēt jebkuru URL adresi tīmeklī, izmantojot šo procedūru un piekļūstot Chrome DevTools:
- Pārlādējiet pārlūkā Chrome lapu, kuru vēlaties auditēt.
- Atveriet Chrome DevTools.
- Windows: F12 taustiņš vai Control+Shift+I, Mac: Komanda+Option+I
- Chrome galvenajā izvēlnē: izvēlnē: augšējā labajā stūrī noklikšķiniet uz "Pielāgot un kontrolēt Google Chrome" un pēc tam izvēlieties Vairāk rīku > Izstrādātāja rīki.
- Noklikšķiniet uz cilnes Audits.
- Noklikšķiniet uz pogas "Veikt revīzijas"
No komandrindas: Automatizējiet Lighthouse palaišanu, izmantojot čaulas skriptus un izmantojot to kā Google Chrome paplašinājumu. Noklikšķiniet uz Lighthouse ikonas blakus Chrome adreses joslai.
Kā mezgla modulis: Iekļaut Lighthouse savās nepārtrauktās integrācijas sistēmās.
No tīmekļa lietotāja saskarnes: Palaist Lighthouse un izveidot saites uz pārskatiem, neko neinstalējot. Šajā versijā varat ievietot URL adresi Pasākums lapu, lai veiktu revīziju. Tas aizņems dažas sekundes, un jums būs jāredz detalizēts pārskats ar kopējo punktu skaitu.
Galvenie rādītāji

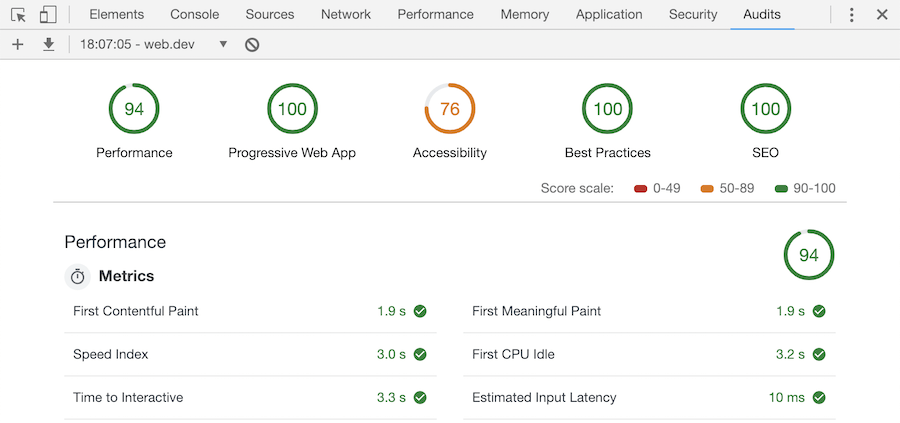
Vienkāršāk sakot, Lighthouse ir tīmekļa vietnes uzraudzības un novērtēšanas rīks, kas veic veiktspējas, pieejamības, progresīvo tīmekļa lietojumprogrammu, SEO un daudz citu funkciju auditu (kopumā tas pārbauda vairāk nekā 75 rādītājus). Šīs datu metrikas aptver gandrīz visu, kas jums jāzina, lai salabotu vietni un padarītu to pievilcīgāku un redzamāku.
Veiktspēja
Veiktspējas rādītāji galvenokārt attiecas uz ātrumu, latentumu, resursu optimizāciju utt. Pirmā saturīga krāsa ir rādītājs, kas nosaka, cik ilgā laikā ekrānā parādās jebkāda veida saturs.
- Pirmā nozīmīgā krāsa: Ilgums, kas nepieciešams pirmajam jēgpilna ekrānā parādās saturs. Zemāks rādītājs norāda, ka lapa ir ātrāka.
- Ātruma indekss: Vietnes ātruma tests, kas parāda, cik ātri ir iespējams apskatīt pilnu lapas saturu. Indekss ir balstīts uz ielādes laiku, kas nepārsniedz 1,25 sekundes.
- Pirmais CPU dīkstāves režīms: Laiks no lapas ielādes līdz brīdim, kad ierīce vairs nedarbojas, lai atveidotu lapu.
- Interaktīvās darbības laiks: Cik ātri lapa kļūst interaktīva. Šajā rādītājā galvenokārt tiek vērtēts, cik ilgā laikā lielākā daļa lietotāja saskarnes elementu kļūst interaktīvi un ekrāns reaģē uz lietotāja ievadītajiem datiem.
- Novērtētā ieejas aizture mēra, cik ilgā laikā lapa reaģē uz lietotāja ievadītajiem datiem. Jo mazāka latence, jo ātrāka šķiet lapa. Ievades latentuma mērķis ir mazāks par 50 milisekundēm.
Pieejamība
Šajā ziņojuma sadaļā ir iekļautas dažādas lapas formāta pārbaudes, tostarp virsrakstu, fona un priekšplāna krāsu, krāsu kontrasta, attēlu altertekstu, dokumenta nosaukuma tagu un saišu nosaukumu pārbaudes. Google Lighthouse pieejamības sadaļā ir sniegts arī saraksts "papildu elementi, kas jāpārbauda manuāli", kurā iekļauti elementi, kuru pārbaudi nav iespējams automatizēt, lai sasniegtu visus iespējamos kritērijus.
Zem audita Lighthouse parādīs, kuri elementi neatbilst tā standartiem. Tas veido kontrolsarakstu, ko lietotāji var piemērot savām lapām, lai nodrošinātu maksimālu SEO, formāta un redzamības ietekmi.
Labākā prakse
Šajā sadaļā ir aplūkots HTTPS, lietojumprogrammu kešatmiņas un starpizcelsmes saišu drošība. Turklāt tā uzrauga pieprasījumus par ģeogrāfiskās atrašanās vietas atļauju, neaizsargātām JavaScript bibliotēkām, novecojušām API un to, vai lietotāji var ielīmēt paroles laukos. Tā ietver arī attēlu optimizāciju, JS bibliotēkas, pārlūkprogrammas kļūdu reģistrēšanu, zināmās JS ievainojamības u. c.
SEO
SEO pamatpārbaude galvenokārt pārbauda lapas tagus un statusa kodus. Dažas daļas ir jāievada manuāli, tāpēc šajā sadaļā var sniegt norādījumus par meta aprakstiem, virsrakstiem, fontu izmēriem utt.
Progresīvā tīmekļa lietojumprogramma
HTTP pāradresēšana uz HTTPS, atbildes kods ok, ātra ielāde 3G, splash screen, viewport utt.
Progresīvajām tīmekļa lietojumprogrammām ir jābūt:
Uzticamība - ielādējiet uzreiz un nekad nerādiet "downasaur" (Chrome kļūdas lapu), pat neskaidros tīkla apstākļos.
Ātri - ātri reaģējiet uz lietotāja mijiedarbību, izmantojot zīdaini gludas animācijas un bez bailīgas ritināšanas.
Iesaistoša - ierīcē jūtieties kā dabiskā lietotnē, kas nodrošina aizraujošu lietotāja pieredzi.
Saistīts raksts: Kā Schema var uzlabot jūsu SEO un redzamību



Viena atbilde uz "Google Lighthouse: An Easy Tool For Website Optimisation"
Lapas ātruma optimizācija: Kā padarīt jūsu lapas ātrākas - Promoguy
aprīlis 14, 2020
[...] sākuma punkts. Tas ietver Chrome lietotāja pieredzes pārskatu un Google Lighthouse (par to mēs rakstījām iepriekšējā rakstā). Chrome ziņojums ir noderīgs tikai lielām vietnēm, savukārt Lighthouse var veikt revīziju diezgan lielām vietnēm, lai pārbaudītu, vai [...]
Komentāri ir slēgti.