De grandes empresas a blogueiros iniciantes, todos nós dependemos de um site com boa aparência. Hoje em dia, mesmo o ludita menos experiente em tecnologia não confiaria em um site que se parece com um site de nível médio. Página do GeoCities (pergunte a seus avós). A apresentação é extremamente importante on-line. Ela pode ser um fator decisivo para a experiência do usuário, atrair clientes e estabelecer uma aparência única para a marca. É por isso que, para este artigo, estamos analisando os exemplos mais inovadores de web design que estão circulando este ano.
Embora a qualidade visual desses designs possa parecer subjetiva, o objetivo deste artigo não é convencê-lo de que essas são as técnicas mais bonitas. Elas são a) tendências que merecem ser observadas e b) úteis para ilustrar um ponto crucial: como usar essas técnicas para aprimorar a funcionalidade. Por esse motivo, o principal comentário deste artigo tratará da função desses elementos, e não da aparência.
Na maioria das vezes, analisaremos os componentes visuais que agregam valor ao seu site, especialmente as técnicas de multimídia. Esperamos que o leitor comum também possa aproveitar essas informações e implementá-las em suas próprias operações de marketing. Quer você seja um web designer freelancer ou trabalhe para uma empresa estabelecida, esperamos pelo menos fornecer alguns elementos para reflexão ou ideias que você possa levar a um designer profissional.
O minimalismo tecnológico está fora de moda
As empresas de tecnologia estão adotando o minimalismo como uma abreviação fácil para os logotipos de suas marcas e o design da Web. No entanto, como mostram as pesquisasMas isso está saindo de moda rapidamente. O consumidor médio acha que o minimalismo nos logotipos é contraproducente, pois ofusca o objetivo da empresa. Uma forma abstrata não nos diz nada sobre o que a empresa oferece ou está tentando nos vender.
Ao longo do tempo, temos visto um minimalismo crescente nos logotipos de grandes empresas de tecnologia, do Twitter ao Instagram. Teoricamente, essa é uma extensão natural da onipresença de muitas dessas empresas em nossa vida cotidiana. Estamos tão familiarizados com elas que os simples contornos de seus logotipos são reconhecíveis. É uma jogada poderosa inferir que o seu logotipo está tão arraigado na memória das pessoas que é possível simplificá-lo a seus componentes básicos.
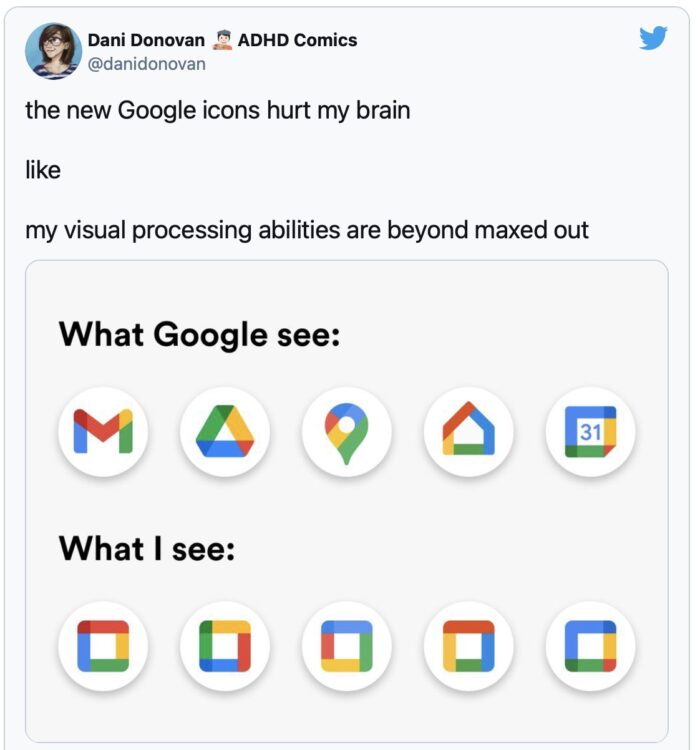
No entanto, o minimalismo pode dar errado. A mau exemplo disso é a recente lista de reformulações do Google para o G-suite no Gmail:

O motivo pelo qual os novos designs não funcionam tão bem é o fato de que eles evitam a utilidade em favor da marca. Como designers, eles estavam mais preocupados em universalizar o esquema de cores e minimizar as formas do que em manter o significado simbólico que os ícones costumavam ter.
Elementos retrô de web design
"O velho é novo", como diz o velho ditado (se você nunca ouviu isso, é a prova do meu ponto de vista). O web design não é avesso às garras afundadas da nostalgia ou a designs nostálgicos reinterpretados com lentes modernas. Atualmente, há uma geração inteira de nativos digitais que tem boas lembranças da tecnologia retrô e da "Internet vintage".
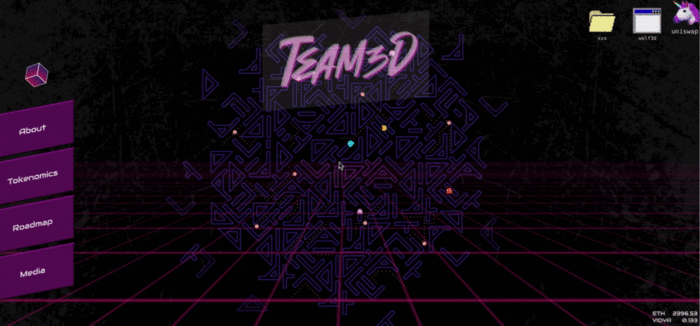
O site da Equipe3D é bastante especial nesse aspecto. Ele apresenta uma variedade de sabores de design da velha guarda: esquemas de cores brilhantes dos anos 80, grades cibernéticas, componentes GUI da velha guarda no canto superior direito, grafite rosa brilhante e botões de interface grandes e desajeitados. Sem serem intrusivos, eles conseguem colocar uma boa dose de animação na página, o que acrescenta mais sabor ao estilo retrô.

Embora o site da Team3D seja totalmente retrô, ele pode ser um pouco óbvio para algumas pessoas. No entanto, há maneiras mais sutis de fazer isso, como o nosso próximo exemplo:

Cycles Gladiator tem um front-end muito bom que abre com uma animação de fundo de pessoas comendo em uma mesa. O truque é que o enquadramento da câmera está voltado para a garrafa de vinho, que é o que a empresa fornece. Role a tela para baixo e o layout retrô do site entra em ação: a página tem uma aparência de cartão postal desgastado, a primeira imagem e o vídeo têm aquele visual Polaroid discreto e as fontes têm um chanfro antigo com cores suaves.
Além disso, embora seja mais simples do que o exemplo anterior, nunca parece vazio devido a pequenos floreios, como a linha ondulada na seção central. A transparência da fonte também permite que as imagens respirem e todas as cores combinam com o clima. Essa é a prova de que você não precisa se esforçar muito para estabelecer uma identidade. Às vezes, menos é mais.
Ambos os sites evocam sentimentos de lembranças antigas ou estética clássica, ao mesmo tempo em que dão um toque moderno a eles. Há vários estilos de design para escolher, mas é importante que ele seja clássico sem parecer ultrapassado.
Web design e animação 3D
Todo designer de sites profissional pode apreciar um efeito de profundidade bem feito. Um design de layout de site em 3D pode ser trabalhoso, mas acrescenta muitos recursos visuais. Ele também pode fazer uso do espaço de maneira útil, pois os objetos podem ser separados com profundidade, deixando espaço para mais informações verticais e horizontais.
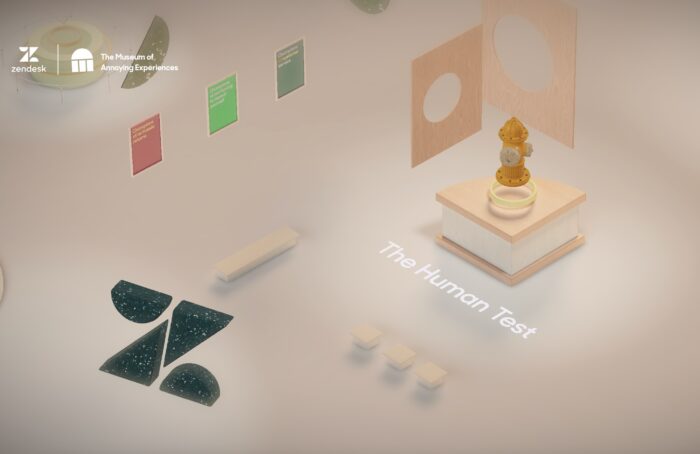
O Museu de experiências incômodas é fantástico por esse mesmo motivo:

Esse livro bem-humorado Site da ZenDesk funciona como um tour digital de um museu que mostra os inúmeros incômodos da Internet. Ele usa o efeito para envolver o espectador, como um jogo de navegador. O Life in Vogue faz algo semelhante com seu mecanismo de virada de página, passando suavemente da virada de página para a entrada em um elevador. É muito envolvente e uma ótima maneira de conduzir o visualizador pelo site.

Embora nem todos os efeitos 3D precisem ser tão evidentes. Alguns podem ser chamativos sem exagerar, mas oferecendo algo atraente para os sentidos.
Misture e combine multimídia com rolagem horizontal e vertical
Todas as empresas usam os recursos multimídia do site, geralmente reunindo 3 ou 4 tipos de mídia em uma página. No entanto, esses recursos podem fazer com que tudo pareça desordenado se os designers não procederem com cautela. Há maneiras de tornar isso mais natural usando formatos alternativos de rolagem e não apenas mantendo-a na vertical.
Uma das técnicas de web design para multimídia que está ganhando mais destaque é a rolagem horizontal. Embora já exista há muito tempo, ela está decolando cada vez mais nos últimos anos, com alguns bons exemplos. Provavelmente, o principal motivo para isso é o quanto ela melhora a navegação pelo telefone. Os elementos horizontais misturados com os verticais permitem otimizar o espaço, especialmente se você tiver muitas categorias para transmitir ao usuário.
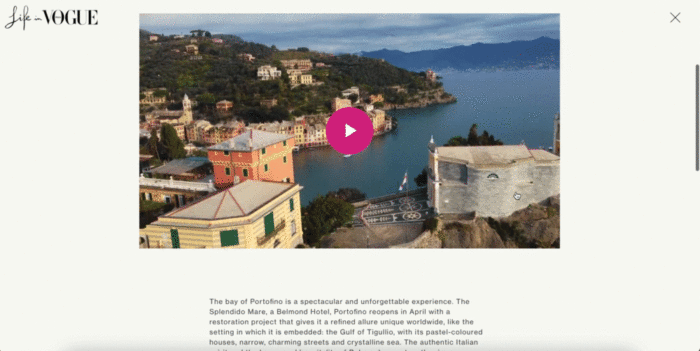
Outro exemplo da Life in Vogue (sério, esse é um bom site) está em seu Cartão postal seções:

A página faz a transição da rolagem vertical de texto para a rolagem horizontal de imagens com bastante facilidade. Isso economiza espaço na página e permite que os usuários naveguem facilmente pelo carrossel de apresentação de slides. É uma alternativa interessante à rolagem inferior constante e certamente é melhor do que espalhar as imagens pelo artigo. Ele também se encaixa na natureza cinética do restante do site.
Isso ajuda a fundamentar todas as partes do layout de um site com seus próprios movimentos específicos que correspondem às suas finalidades. Elas também não precisam estar na mesma página. Quando uma página é de rolagem vertical e outra é horizontal, isso pode dar a cada uma delas sua própria identidade. Uma pode ter mais a sensação de uma apresentação de slides, enquanto a outra pode ser lida como uma página da Web padrão.
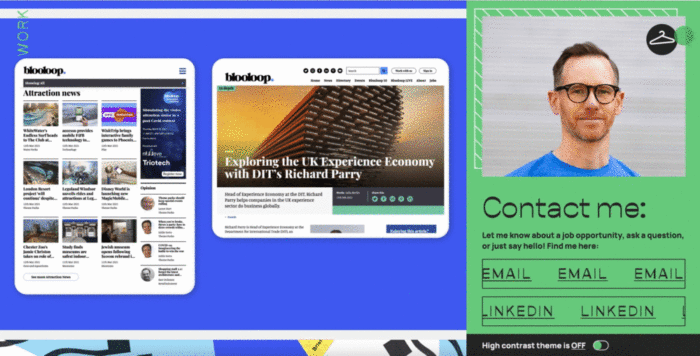
O projeto do designer de UI/UX Ben Hamilton A página pessoal faz isso muito bem, incorporando seu senso de design peculiar para que os clientes em potencial vejam:

Seu estudo de caso é apresentado como um carrossel, enquanto a página principal é vertical. Isso se encaixa no objetivo do site, que é mostrar suas habilidades de design. Ele também faz um bom uso da grade do site, com um quadro estático (suas informações de contato), enquanto os outros se movem. Nota lateral: pontos de bônus por incluir uma opção para alternar o modo de alto contraste.
AR Web Design
Por falar em recursos multimídia, o design de sites com AR tem muitas possibilidades inexploradas. No momento, ele pode estar no lado dos artifícios, mas acredito que terá futuro se for aplicado corretamente. É uma das novas técnicas de design da Web, portanto, seu potencial pode ser difícil de avaliar.
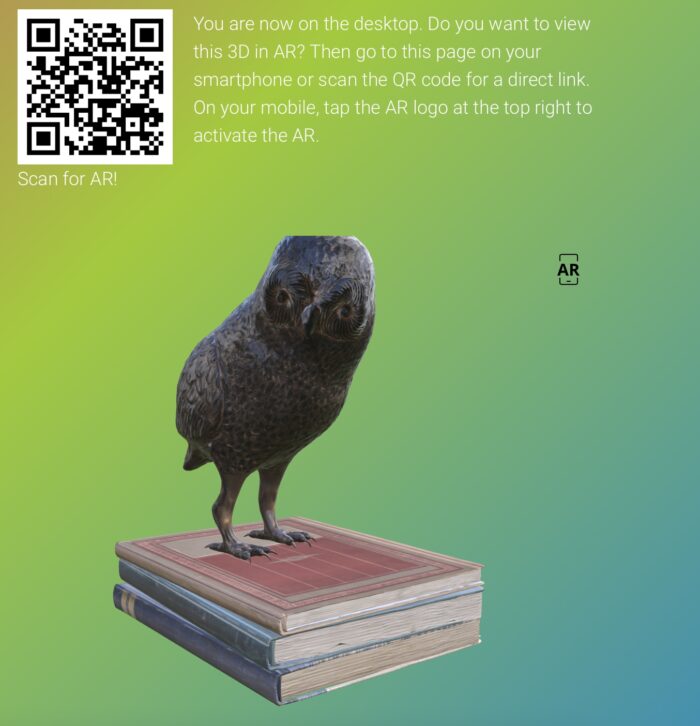
A integração de códigos QR que o usuário pode escanear permite que ele acesse partes do site com recursos mais detalhados:

Outras empresas, como lojas de varejo, usaram esse recurso para criar técnicas de visualização para seus serviços:
O aplicativo da IKEA permite que você imagine como o produto ficaria em sua casa. Qualquer produto do site com modelos 3D específicos pode ser acessado dessa forma. Isso proporciona uma nova maneira de vender itens e criar a certeza do cliente. Os códigos QR e as visualizações também são formas exclusivas de CTAs (chamadas para ação).
Rolagem paralaxe
A rolagem paralaxe acrescenta uma gama impressionante de movimentos às suas páginas da Web. Essa pode ser uma das melhores técnicas de web design para apresentar informações visuais em movimento de forma animada e contínua. Ela funciona com o movimento do cursor, o que a torna muito mais envolvente à medida que o site evolui com a jornada do usuário por ele.
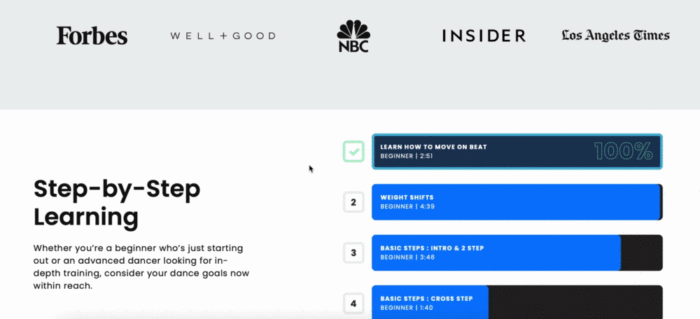
O STEEZY Studio tem um layout de paralaxe de expansão em estilo acordeão bastante criativo para sua página principal:

As cores se alteram com o movimento da tela e as imagens abaixo se expandem para saudar o espectador. Isso dá um fluxo às informações que estão sendo apresentadas. Os usuários da Internet são pessoas cansadas, que mal processam as informações na tela enquanto examinam um site, mas essas técnicas oferecem uma solução. Isso chama a atenção do usuário de forma otimizada, ao mesmo tempo em que utiliza o espaço e o movimento linear para enfatizar determinados aspectos.
Ela pode ser uma ferramenta importante para scrollytellingA página da Life in Vogue é uma página que combina todos esses elementos para contar uma narrativa atraente para o leitor. Essa pode ser uma história de marca, como a da Life in Vogue, ou uma história mais individual, como a página de Ben Hamilton, anteriormente.
Cursores e efeitos de mouse over personalizados

Os cursores personalizados geralmente operam em um equilíbrio precário. Quando mal feitos, eles podem ser um incômodo que não serve a nenhum propósito prático além de serem chamativos. Entretanto, mesmo os mais simples podem ter seus benefícios, especialmente quando ajudam a orientar o usuário pelo site.
Um bom exemplo, porém pitoresco, é FontsmithO site da Web da Microsoft, Inc., que torna o cursor semitransparente para que o leitor possa se movimentar pelos vários tipos de fontes do site, representados como blocos. O cursor não obscurece os blocos e a cor de destaque se mistura bem com o plano de fundo. Isso ajuda o visualizador a se concentrar nas fontes destacadas, algumas das quais podem ter diferenças muito sutis.

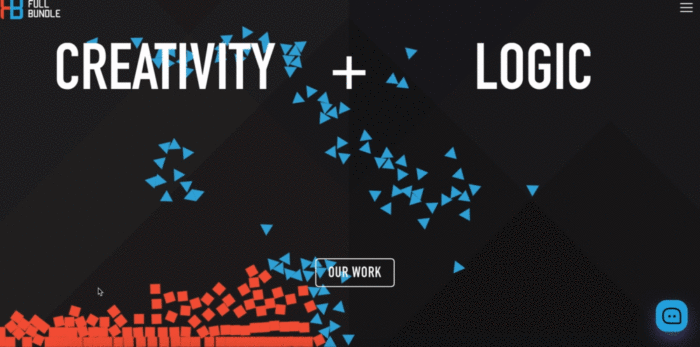
Pacote completo e Fabricado na Haus.com também têm efeitos criativos de mouse-over que são um puro colírio para os olhos. O primeiro usa triângulos cinéticos de duas cores, semelhantes a jogos, que caem e se repelem em reação ao mouse, enquanto o segundo tem um efeito mais sutil de lâmpada de lava caleidoscópica que muda com o cursor. Ambos acrescentam um pouco do fator "uau" ao site e enfatizam a criatividade dessas empresas.

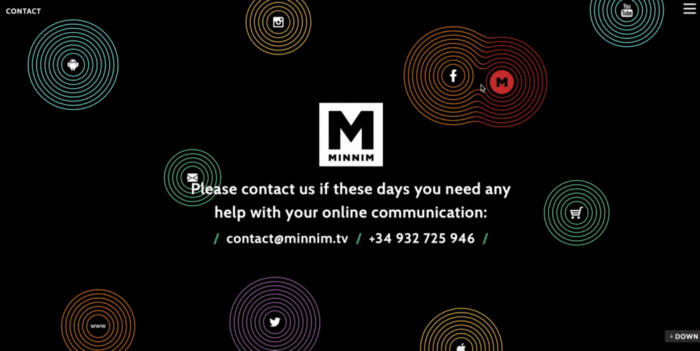
MinnimO mouse da Microsoft, da mesma forma, tem um efeito de mouse em que os padrões de vinil acompanham e se misturam com outras formas semelhantes à medida que você arrasta o cursor. Isso ajuda a destacar os contatos e as plataformas na página de contatos, que é uma seção de um site à qual as pessoas raramente prestam atenção. Isso ajuda o visualizador a se lembrar dos detalhes que muitas vezes parecem mundanos em outros sites.
Isso serve como um marketing sutil, mas bom. A única coisa que falta é que eu sinto que essas fotos poderiam ter permitido hiperlinks diretos para suas páginas sociais e contatos.
Conclusão
Então, aí está. Esses exemplos deixam claro que o web design é uma arte por si só, mas há uma ressalva ao pensar nele em termos estéticos. O desenvolvimento e o design de sites precisam ser, antes de mais nada, funcionais (ou seja, o objetivo principal do design profissional da Web é atender a uma função). Isso se aplica tanto a iniciantes que usam temas do WordPress quanto a designers completos.
Esperamos que esses casos de design e desenvolvimento da Web ilustrem que é possível integrar belas imagens que atendam a um objetivo e conduzam o público pela página da Web de forma coerente. Não se trata apenas de páginas da Web bonitas, mas de arte funcional destinada a ser totalmente responsiva. Se houver alguma conclusão a ser tirada disso, ela deve ser a de servir partes iguais de "visual" e partes iguais de "design" para otimizar a experiência do usuário.
Se você estiver interessado em nosso desenvolvimento de sites e serviços de web design, entre em contato conosco.
Além da imagem em destaque, Todos os créditos das imagens vão para os respectivos sites.


