Desde las grandes empresas a los blogueros principiantes, todos dependemos de un sitio web de aspecto decente. Hoy en día, hasta el ludita menos experto en tecnología no se fiaría de un sitio que parece de nivel medio. Página de GeoCities (pregunte a sus abuelos). La presentación es muy importante en Internet. Puede ser decisiva para la experiencia del usuario, atraer a los clientes y establecer una imagen de marca única. Por eso, en este artículo, nos fijamos en los ejemplos más innovadores de diseño web que han dado la vuelta al mundo este año.
Aunque la calidad visual de estos diseños pueda parecer subjetiva, el propósito de este artículo no es convencerle de que se trata de las técnicas más atractivas. Son a) tendencias dignas de mención y b) útiles para ilustrar un punto crucial: cómo utilizar estas técnicas para mejorar la funcionalidad. Por eso, el comentario principal de este artículo tratará de la función de estos elementos más que de su aspecto.
Principalmente, examinaremos los componentes visuales que añaden valor a su sitio web, especialmente las técnicas multimedia. Esperamos que el lector medio pueda aplicarlas a sus propias operaciones de marketing. Tanto si eres un diseñador web autónomo como si trabajas para una empresa consolidada, esperamos que al menos te sirvan para reflexionar o te aporten ideas que puedas llevar a un diseñador profesional.
El minimalismo tecnológico está de moda
Las empresas tecnológicas han recurrido al minimalismo como una forma sencilla de abreviar los logotipos de sus marcas y el diseño de sus páginas web. Sin embargo, como demuestra la investigaciónEl consumidor medio considera contraproducente el minimalismo en los logotipos. El consumidor medio encuentra contraproducente el minimalismo en los logotipos, ya que ofusca el propósito de la empresa. Una forma abstracta no nos dice nada sobre lo que la empresa ofrece o intenta vendernos.
Con el tiempo, hemos ido observando un creciente minimalismo en los logotipos de las grandes empresas tecnológicas, desde Twitter hasta Instagram. En teoría, se trata de una extensión natural de la ubicuidad de muchas de estas empresas en nuestra vida cotidiana. Nos hemos familiarizado tanto con ellas que el simple contorno de sus logotipos nos resulta reconocible. Es una jugada poderosa deducir que tu logotipo está tan arraigado en la memoria de la gente que puedes simplificarlo hasta sus componentes más básicos.
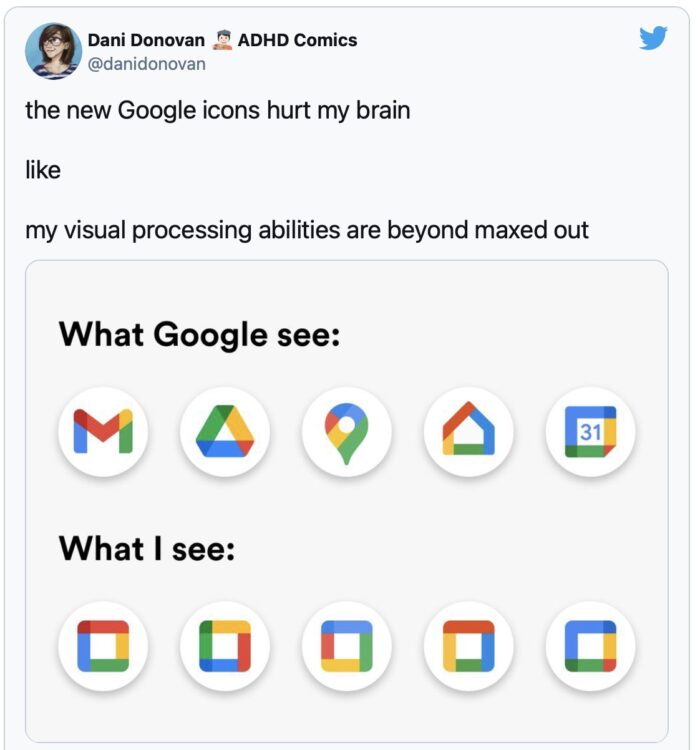
Sin embargo, el minimalismo puede salir mal. A mal ejemplo de esto es la reciente pizarra de rediseños de Google para la G-suite en Gmail:

La razón por la que los nuevos diseños no funcionan tan bien es que renuncian a la utilidad en favor de la marca. Como diseñadores, se preocuparon más de universalizar la combinación de colores y minimizar las formas que de mantener el significado simbólico que solían tener los iconos.
Elementos de diseño web retro
"Lo viejo es nuevo", como dice el viejo adagio (si nunca lo ha oído, demuestra especialmente mi punto de vista). El diseño web no es reacio a las garras hundidas de la nostalgia ni a los diseños nostálgicos reinterpretados con lentes modernas. En la actualidad, hay toda una generación de nativos digitales que recuerdan con cariño la retrotecnología y el "Internet vintage".
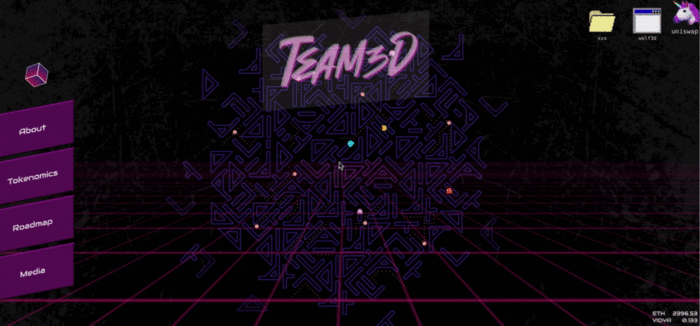
El sitio web de Equipo3D es algo extraordinario en este sentido. Presenta una mezcla de sabores de diseño de la vieja escuela: combinaciones de colores brillantes de los 80, cuadrículas cibernéticas, componentes GUI de la vieja escuela en la parte superior derecha, graffiti rosa brillante y botones de interfaz grandes y toscos de color rosa. Sin ser intrusivos, consiguen introducir una buena dosis de animación en la página, lo que añade más sabor al estilo retro.

Aunque el sitio web de Team3D apuesta por lo retro, puede resultar un poco atrevido para algunas personas. Sin embargo, hay formas más sutiles de hacerlo, como nuestro siguiente ejemplo:

Ciclos Gladiator tiene un front-end bastante cuidado que se abre con una animación de fondo de gente comiendo en una mesa. El truco está en que el encuadre de la cámara se centra en la botella de vino, que es lo que ofrece la empresa. Si se desplaza por debajo, aparece el diseño retro del sitio web: la página tiene un fundido como el de una postal desgastada, la primera imagen y el vídeo tienen ese aspecto apagado de Polaroid y las fuentes tienen un biselado de la vieja escuela con colores suaves.
Además, aunque es más sencillo que el ejemplo anterior, nunca da la sensación de estar vacío gracias a pequeños detalles, como la línea garabateada de la sección central. La transparencia de la fuente también deja respirar a las imágenes y cada color encaja con el ambiente. Es la prueba de que no hace falta ir a por todas para establecer una identidad. A veces, menos es más.
Ambos sitios invocan sentimientos de viejos recuerdos o estética clásica a la vez que les dan un toque moderno. Hay muchos estilos de diseño entre los que elegir, pero es importante que sean clásicos sin parecer anticuados.
Diseño y animación web en 3D
Todo diseñador profesional de páginas web sabe apreciar un efecto de profundidad bien hecho. Un diseño de página web en 3D puede resultar engorroso, pero aporta un gran atractivo visual. También puede aprovechar el espacio de forma útil, ya que los objetos pueden separarse con profundidad, dejando espacio para más información vertical y horizontal.
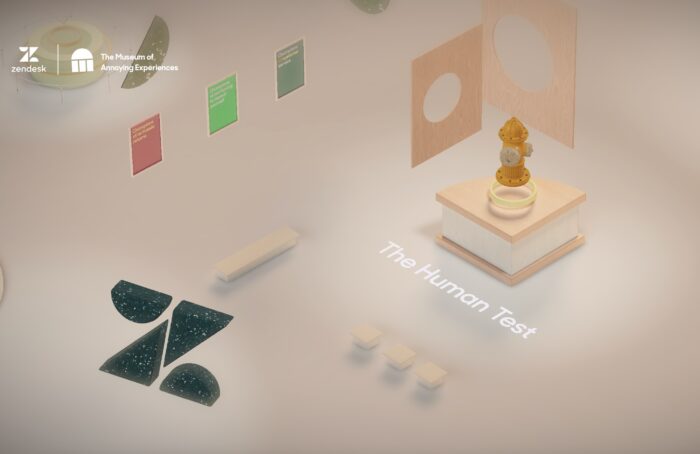
En Museo de Experiencias Molestas es fantástico por esta misma razón:

Esta humorística Sitio web de ZenDesk actúa como un recorrido digital por un museo que muestra las copiosas molestias de Internet. Utiliza el efecto para atraer al espectador, como un juego de navegador. Life in Vogue hace algo parecido con su mecanismo de cambio de página, pasando suavemente de pasar de una página a otra a entrar en un ascensor. Es muy absorbente y una forma estupenda de guiar al espectador por el sitio web.

Aunque no todos los efectos 3D tienen por qué ser tan llamativos. Algunos pueden ser llamativos sin pasarse de la raya, pero ofreciendo algo atractivo para los sentidos.
Mezclar y combinar multimedia con desplazamiento horizontal y vertical
Todas las empresas utilizan funciones multimedia en sus sitios web, a menudo agrupando 3 o 4 tipos de medios en una sola página. Sin embargo, si los diseñadores no actúan con cautela, este tipo de funciones pueden crear una sensación de saturación. Hay formas de hacerlo más natural utilizando formatos de desplazamiento alternativos y no limitándose a mantenerlo vertical.
Una de las técnicas de diseño web multimedia que está ganando más protagonismo es el desplazamiento horizontal. Aunque existe desde hace tiempo, en los últimos años se está imponiendo cada vez más, con bastantes buenos ejemplos. Probablemente la razón principal sea lo mucho que mejora la navegación a través del teléfono. Los elementos horizontales mezclados con los verticales permiten optimizar el espacio, sobre todo si hay muchas categorías que transmitir al usuario.
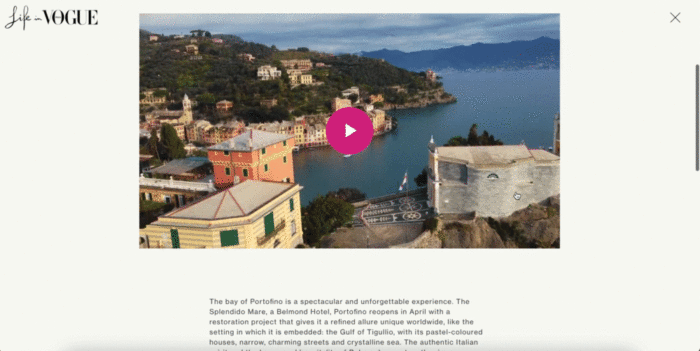
Otro ejemplo de Life in Vogue (en serio, es un buen sitio web) viene en su Tarjeta postal secciones:

La página pasa fácilmente de texto vertical a imágenes horizontales. Esto ahorra espacio en la página y permite a los usuarios navegar fácilmente por el carrusel de diapositivas. Es una alternativa atractiva al desplazamiento constante por la parte inferior y, sin duda, es mejor que colocar las imágenes por todo el artículo. También encaja con la naturaleza cinética del resto del sitio.
Ayuda a arraigar todas las partes del diseño de un sitio web con sus propios movimientos específicos que coinciden con sus propósitos. Tampoco tienen por qué estar en la misma página. Cuando una página es de desplazamiento vertical y otra horizontal, cada una puede tener su propia identidad. Una puede parecer más una presentación de diapositivas y la otra una página web normal.
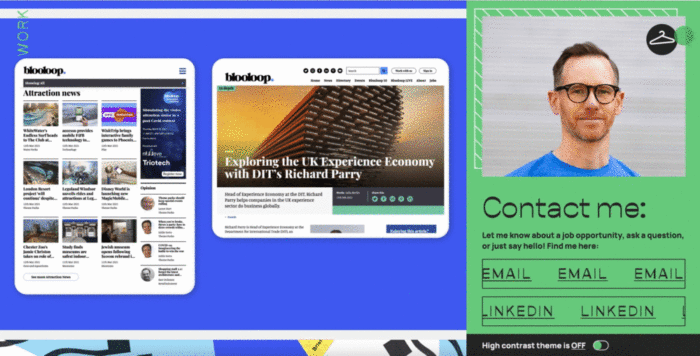
El diseñador UI/UX Ben Hamilton personal lo hace bastante bien, plasmando su peculiar sentido del diseño para que lo vean sus clientes potenciales:

Su estudio de caso funciona como un carrusel, mientras que la página principal es vertical. Encaja con el propósito del sitio web, que es mostrar sus habilidades de diseño. También es un buen uso de la cuadrícula del sitio web, con un marco que permanece estático (su información de contacto), mientras que otros se mueven. Nota al margen: puntos extra por incluir una opción para activar el modo de alto contraste.
Diseño web AR
Hablando de funciones multimedia, el diseño de sitios web con realidad aumentada tiene muchas posibilidades por explotar. Puede que ahora mismo resulte un poco efectista, pero le veo futuro si se aplica correctamente. Es una de las nuevas técnicas de diseño web, por lo que su potencial puede ser difícil de calibrar.
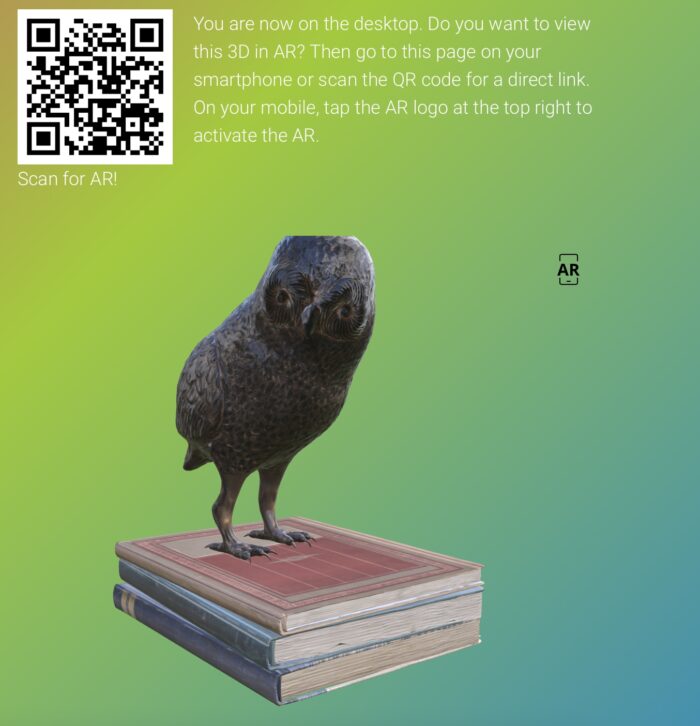
La integración de códigos QR que el usuario puede escanear le permite acceder a partes del sitio web con funciones más detalladas:

Otras empresas, como las tiendas minoristas, han utilizado esta función para crear técnicas de visualización de sus servicios:
La aplicación de IKEA te permite imaginar cómo quedarían sus productos en tu casa. De este modo, se puede acceder a cualquier producto de su sitio web con los modelos 3D específicos. Es una nueva forma de vender artículos y crear confianza en el cliente. Los códigos QR y las visualizaciones también son formas únicas de CTA (llamadas a la acción).
Desplazamiento Parallax
El desplazamiento de paralaje añade una asombrosa gama de movimiento a tus páginas web. Puede ser una de las mejores técnicas de diseño web para presentar información visual en movimiento de forma animada y desplegable. Funciona con el movimiento del cursor, lo que lo hace mucho más atractivo a medida que el sitio evoluciona con el recorrido del usuario.
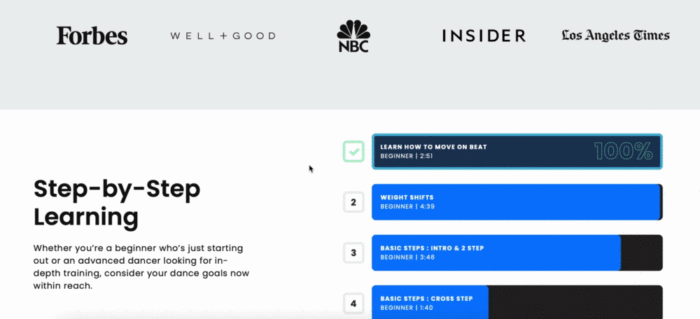
STEEZY Studio tiene un diseño de paralaje expansible en acordeón bastante imaginativo para su página principal:

Los colores se alteran con el movimiento de la pantalla y las imágenes inferiores se expanden para saludar al espectador. La información que se presenta es fluida. Los internautas son un grupo hastiado que apenas procesa la información en pantalla mientras escanea un sitio, pero este tipo de técnicas ofrecen un remedio. De este modo se atrae la atención del usuario de forma óptima, al tiempo que se aprovecha el espacio y el movimiento lineal para resaltar determinados aspectos.
Puede ser una herramienta importante para scrollytellingque combina todos estos elementos para contar una historia convincente al lector. Puede ser una historia de marca, como la de Life in Vogue, o más individual, como la página de Ben Hamilton.
Cursores y efectos de ratón personalizados

Los cursores personalizados suelen funcionar en un equilibrio precario. Mal hechos, pueden ser una molestia que no sirve a ningún propósito práctico fuera de ser llamativos. Sin embargo, incluso los más sencillos pueden tener sus ventajas, sobre todo cuando ayudan a guiar al usuario por el sitio web.
Un buen ejemplo, aunque pintoresco, es Fontsmithque hacen que el cursor sea semitransparente para que el lector pueda desplazarse por los distintos tipos de letra del sitio web, representados como bloques. El cursor no oculta los bloques y el color de realce se mezcla bien con el fondo. Esto ayuda al espectador a centrarse en las fuentes destacadas, algunas de las cuales pueden tener diferencias muy sutiles.

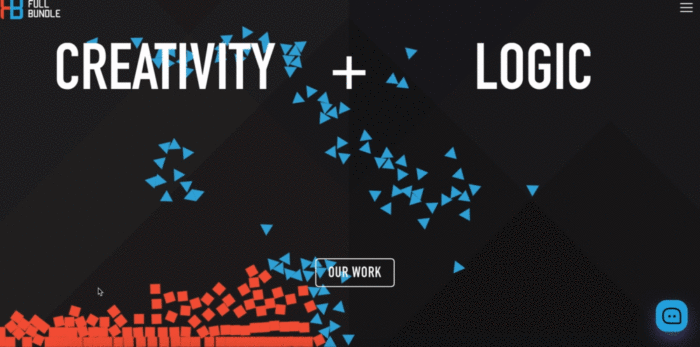
Paquete completo y Hecho en Haus.com también tienen creativos efectos de ratón que son un caramelo para la vista. El primero utiliza triángulos cinéticos de dos colores que caen y se repelen como reacción al ratón, mientras que el segundo tiene un efecto de lámpara de lava caleidoscópica que cambia con el cursor. Ambos añaden un pequeño factor sorpresa al sitio web, al tiempo que ponen de relieve la creatividad de estas empresas.

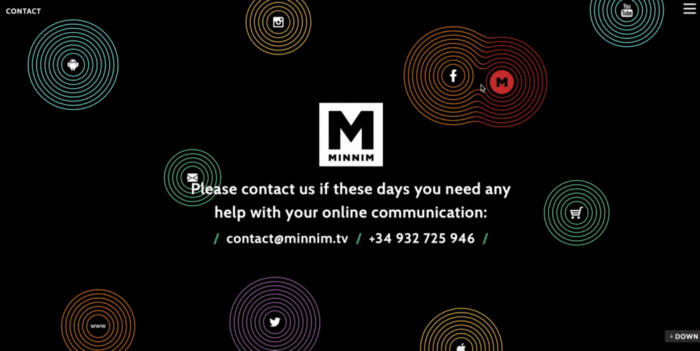
Minnimtiene un efecto de ratón en el que los patrones de vinilo se suceden y se mezclan con otras formas similares al arrastrar el cursor. Esto ayuda a resaltar los contactos y las plataformas en su página de contactos, que es una sección de un sitio web a la que la gente rara vez presta atención. Ayuda al espectador a recordar los detalles que a menudo parecen mundanos en otros sitios.
Sirve como marketing sutil pero bueno. Lo único que falta es que me parece que esas fotos podrían haber permitido hipervínculos directos a sus páginas sociales y contactos.
Conclusión
Ahí lo tienen. Estos ejemplos dejan claro que el diseño web es un arte en sí mismo, pero hay una advertencia a la hora de pensar en él en términos estéticos. El desarrollo y el diseño de sitios web deben ser, ante todo, funcionales (es decir, el objetivo principal del diseño web profesional es cumplir una función). Esto es así tanto si eres un principiante que utiliza temas de WordPress como si eres un diseñador hecho y derecho.
Esperamos que estos casos de diseño y desarrollo web ilustren que se pueden integrar imágenes bonitas que sirvan a un objetivo y conduzcan al público por la página web de forma coherente. No se trata sólo de páginas web bonitas, sino de arte funcional pensado para ser totalmente receptivo. Si hay algo que aprender de todo esto, es que hay que servir a partes iguales a lo "visual" y al "diseño" para optimizar la experiencia del usuario.
Si le interesa nuestro desarrollo de sitios web y servicios de diseño web, háganoslo saber.
Aparte de la imagen destacada, Todos los créditos de las imágenes corresponden a sus respectivos sitios web.


