No lieliem uzņēmumiem līdz jauniem blogeriem - mēs visi paļaujamies uz labi izskatīgu tīmekļa vietni. Mūsdienās pat vismazāk tehnoloģiju pārzinošs ļaudis neuzticētos vietnei, kas izskatās kā vidēja līmeņa vietne. GeoCities lapa (pajautājiet vecvecākiem). Prezentācija ir ārkārtīgi svarīga tiešsaistē. Tas var ietekmēt vai izjaukt UX, piesaistīt klientus un izveidot unikālu zīmola izskatu un sajūtu. Tāpēc šajā rakstā mēs aplūkojam inovatīvākos tīmekļa dizaina piemērus, kas šogad ir kļuvuši aktuāli.
Lai gan šo dizainu vizuālā kvalitāte var šķist subjektīva, šī raksta mērķis nav ietekmēt jūs par to, vai šīs ir visskaistākās metodes. Tie ir a) tendences, kuras ir vērts atzīmēt, un b) noderīga, lai ilustrētu būtisku aspektu: kā izmantot šīs metodes, lai uzlabotu funkcionalitāti. Šā iemesla dēļ galvenais komentārs šajā rakstā būs veltīts šo elementu funkcijām, nevis izskatam.
Galvenokārt mēs aplūkosim vizuālos komponentus, kas jūsu vietnei piešķir pievienoto vērtību, jo īpaši multimediju metodes. Cerams, ka arī vidusmēra lasītājs varēs tos izmantot un ieviest savās mārketinga darbībās. Neatkarīgi no tā, vai esat ārštata tīmekļa dizaineris vai strādājat atzītā uzņēmumā, mēs ceram, ka sniegsim vismaz kādu vielu pārdomām vai idejas, ko varat nodot profesionālam dizainerim.
Tehnoloģiju minimālisms ir izgājis
Tehnoloģiju uzņēmumi ir pievērsušies minimālismam, kas ir vienkāršs saīsinājums viņu zīmolu logotipiem un tīmekļa dizainam. Tomēr, kā liecina pētījumi., tas strauji iziet no modes. Vidējais patērētājs uzskata, ka minimālisms logotipos ir neproduktīvs, jo tas slēpj uzņēmuma mērķi. Abstraktā forma mums neko nesaka par to, ko uzņēmums piedāvā vai mēģina mums pārdot.
Laika gaitā mēs esam novērojuši arvien lielāku minimālismu lielo tehnoloģiju uzņēmumu logotipos, sākot ar Twitter un beidzot ar Instagram. Teorētiski tas ir dabisks turpinājums tam, ka daudzi no šiem uzņēmumiem ir plaši izplatīti mūsu ikdienas dzīvē. Mēs esam ar tiem tik labi iepazinušies, ka atpazīstam to logotipu kontūras. Tas ir spēcīgs gājiens - secināt, ka jūsu logotips ir tik ļoti iesakņojies cilvēku atmiņā, ka to var vienkāršot līdz vienkāršām sastāvdaļām.
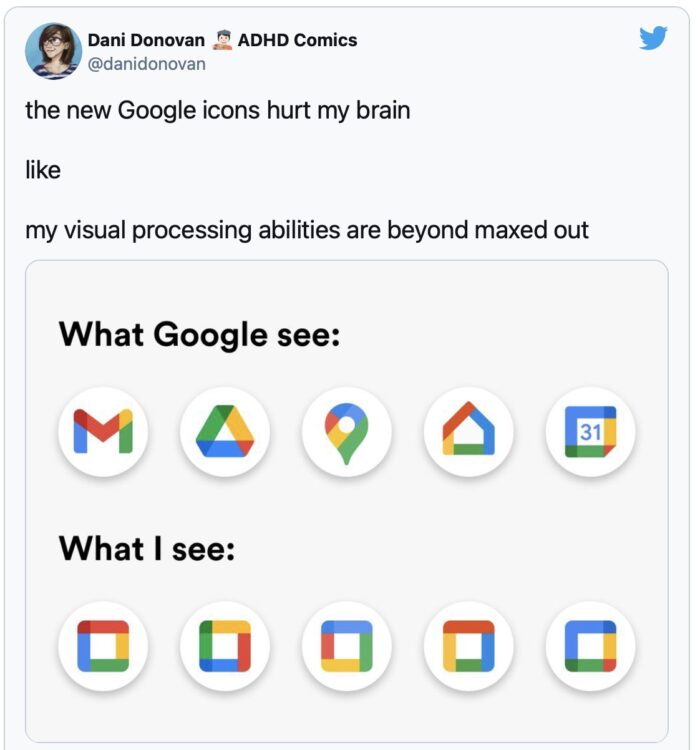
Tomēr minimālisms var arī neizdoties. A slikts piemērs par to liecina Google nesen veiktie G-suite Gmail sadaļas G-suite pārveidojumi:

Iemesls, kāpēc jaunie dizaini nav tik labi, ir tas, ka tie atsakās no lietderības par labu zīmolam. Kā dizaineri viņi vairāk pievērsās krāsu shēmas universalizācijai un formu minimizēšanai, nevis simboliskās nozīmes saglabāšanai, kāda ikonām bija agrāk.
Retro tīmekļa dizaina elementi
"Vecais ir jauns", kā teikts vecajā sakāmvārdā (ja jūs to nekad neesat dzirdējuši, tas īpaši pierāda manu viedokli). Tīmekļa dizains nevairās no nostalģijas dziļi iedzītiem nagiem vai nostalģiskiem dizainparaugiem, kas pārinterpretēti ar mūsdienu prizmu. Pašlaik ir vesela digitālo iedzimto paaudze, kurai ir mīļas atmiņas par retro tehnoloģijām un "vintage internetu".
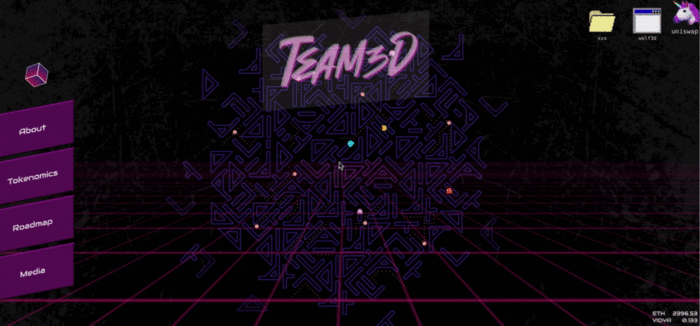
Tīmekļa vietne Team3D šajā ziņā ir pavisam kaut kas īpašs. Tai ir vecās skolas dizaina garšu buķete: spilgtas 80. gadu krāsu shēmas, kiberrežģi, vecās skolas GUI komponenti augšējā labajā pusē, spilgti rozā grafiti un lielas, smagnējas rozā saskarnes pogas. Neuzbāzīgi, bet bez uzmācības, viņiem izdevies lapā ievietot pietiekami daudz animācijas, kas retro stilistikai piešķir vēl vairāk garšas.

Lai gan Team3D tīmekļa vietnē ir ļoti daudz retro stila, dažiem cilvēkiem tas var šķist mazliet nepieradināts. Tomēr ir arī smalkāki veidi, kā to darīt, piemēram, mūsu nākamais piemērs:

Cikli Gladiator ir diezgan veikls priekšējais logs, kas tiek atvērts ar fona animāciju, kurā redzami cilvēki, kas ēd pie galda. Viltība ir tā, ka kameras kadrējums ir vērsts uz vīna pudeli, ko nodrošina uzņēmums. Ritiniet tālāk, un sāk darboties retro tīmekļa vietnes izkārtojums: lapa ir izplūdusi kā nolietota pastkarte, pirmais attēls un videoklips izskatās kā nolaists Polaroid, un fontiem ir vecās skolas laika slīpējums ar nomierinošām krāsām.
Turklāt, lai gan tas ir vienkāršāks nekā iepriekšējais piemērs, tas nekad nav tukšs, pateicoties tādiem nelieliem švīkšķiem kā līkloču līnija vidusdaļā. Arī fonta caurspīdīgums ļauj attēliem elpot, un katra krāsa atbilst noskaņai. Tas ir pierādījums tam, ka identitātes veidošanai nav nepieciešams izvērst visu, lai izveidotu identitāti. Dažreiz mazāk ir vairāk.
Abas vietnes raisa senas atmiņas vai klasiskās estētikas sajūtas, taču vienlaikus tās ir mūsdienīgi veidotas. Ir daudz dizaina stilu, no kuriem izvēlēties, taču ir svarīgi, lai tas būtu klasisks un neradītu novecojušu sajūtu.
3D tīmekļa dizains un animācija
Katrs profesionāls vietņu dizaineris var novērtēt labi izstrādātu dziļuma efektu. 3D tīmekļa vietnes izkārtojuma dizains var būt apgrūtinošs, taču tas piešķir daudz vizuālo izjūtu. Tā var arī lietderīgi izmantot telpu, jo objektus var izvietot tālāk ar dziļumu, atstājot vietu lielākai vertikālai un horizontālai informācijai.
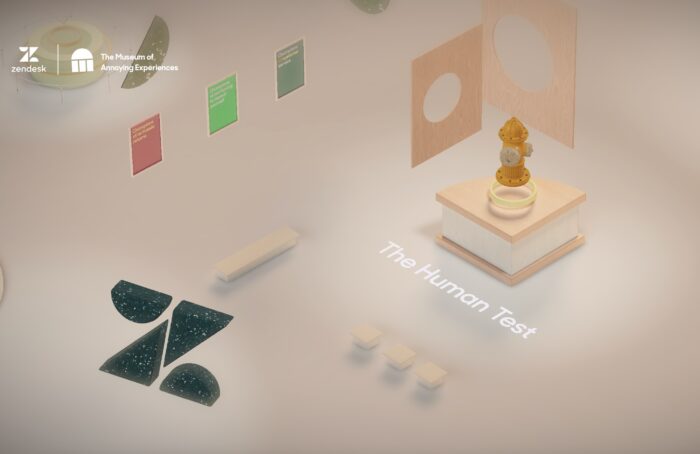
Portāls Nepatīkamu pieredzi muzejs ir fantastisks tieši šī iemesla dēļ:

Šis humoristiskais ZenDesk vietne darbojas kā digitāla ekskursija pa muzeju, kas iepazīstina ar daudzajām interneta kaitinošajām parādībām. Tas izmanto efektu, lai iesaistītu skatītāju, līdzīgi kā pārlūka spēle. Life in Vogue dara kaut ko līdzīgu ar lapu apgriešanas mehānismu, vienmērīgi pārejot no lapu pāršķirstīšanas uz ieiešanu liftā. Tas ir ļoti saistoši un lielisks veids, kā vadīt skatītāju pa tīmekļa vietni.

Lai gan ne visiem 3D efektiem jābūt tik atklātiem. Daži no tiem var būt efektīgi, neaizsniedzot visus deviņus metrus, vienlaikus piedāvājot kaut ko vilinošu sajūtām.
Multimediju sajaukšana un saskaņošana ar horizontālo un vertikālo ritināšanu
Katrs uzņēmums izmanto tīmekļa vietnes multivides funkcijas, bieži vien vienā lapā apvienojot 3 vai 4 multivides veidus. Tomēr, ja dizaineri nerīkojas piesardzīgi, šādas funkcijas var radīt sajūtu, ka viss ir pārblīvēts. Ir veidi, kā to padarīt dabiskāku, izmantojot alternatīvus ritināšanas formātus, nevis tikai vertikālu ritināšanu.
Viens no tīmekļa dizaina paņēmieniem, kas multimediju jomā kļūst arvien populārāks, ir horizontālā ritināšana. Lai gan tā ir pazīstama jau sen, pēdējos gados tā kļūst arvien populārāka, un ir diezgan daudz labu piemēru. Iespējams, galvenais iemesls ir tas, cik ļoti tā uzlabo navigāciju, izmantojot tālruni. Horizontāli elementi, kas sajaukti ar vertikāliem, ļauj optimizēt vietu, īpaši, ja jums ir daudz kategoriju, kas jānodod lietotājam.
Vēl viens piemērs no Life in Vogue (nopietni, šī ir laba tīmekļa vietne). Pastkarte sadaļas:

Lapa diezgan viegli pāriet no vertikālas teksta ritināšanas uz horizontālu attēlu ritināšanu. Tādējādi tiek ietaupīta lapas vieta un lietotāji var viegli pārvietoties pa slīdrādi karuseli. Tā ir saistoša alternatīva nepārtrauktai ritināšanai lejup un noteikti ir labāka nekā attēlu izvietošana punktos pa rakstu. Tas arī saskan ar pārējās vietnes kinētisko raksturu.
Tas palīdz pamatot visas tīmekļa vietnes izkārtojuma daļas ar tām raksturīgām kustībām, kas atbilst to mērķiem. Tām arī nav jāatrodas uz vienas lapas. Ja viena lapa ritinās vertikāli, bet otra - horizontāli, tā var piešķirt katrai no tām savu identitāti. Vienai no tām var būt vairāk slaidšova sajūta, bet otra var lasīties kā standarta tīmekļa vietne.
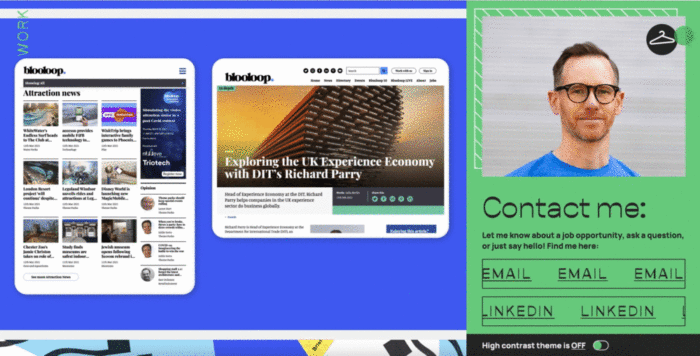
UI/UX dizainera Bena Hamiltona Personīgā lapa to dara diezgan labi, atspoguļojot viņa savdabīgo dizaina izjūtu, lai potenciālie klienti to varētu redzēt:

Viņa gadījuma izpēte tiek rādīta kā karuselis, bet galvenā lapa ir vertikāla. Tas atbilst tīmekļa vietnes mērķim, proti, parādīt viņa dizaina prasmes. Tas arī nodrošina labu tīmekļa vietnes režģa izmantošanu, jo viens rāmis ir statisks (viņa kontaktinformācija), bet pārējie pārvietojas. Piebilde: bonusa punkti par iespēju pārslēgt augsta kontrasta režīmu.
AR Web dizains
Runājot par multivides funkcijām, AR tīmekļa vietnes dizainam ir daudz neizmantotu iespēju. Iespējams, šobrīd tas ir tikai triks, taču, ja to pareizi pielietos, es redzu, ka tam ir nākotne. Tas ir viens no jaunajiem paņēmieniem tīmekļa dizaina jomā, tāpēc tā potenciālu var būt grūti novērtēt.
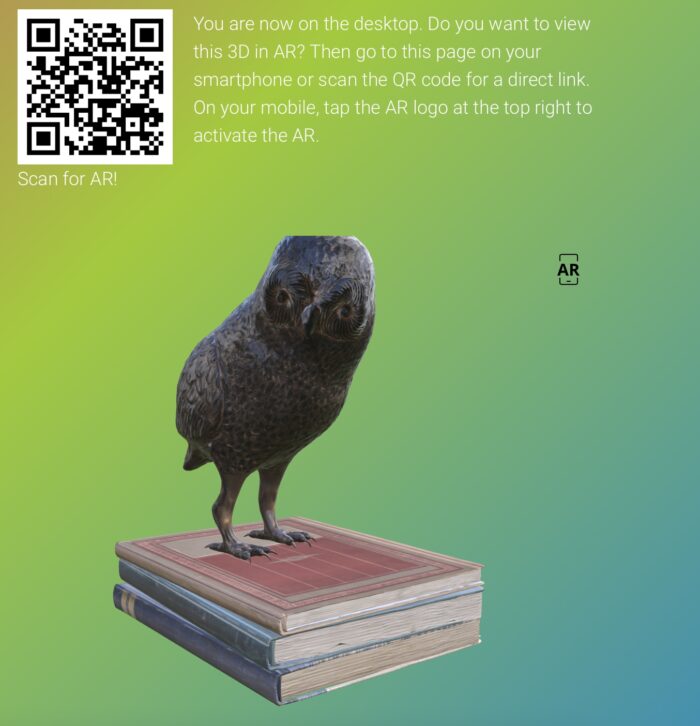
Integrējot QR kodus, kurus lietotājs var skenēt, var piekļūt tīmekļa vietnes daļām ar padziļinātākām funkcijām:

Citi uzņēmumi, piemēram, mazumtirdzniecības veikali, ir izmantojuši šo funkciju, lai izveidotu vizualizācijas metodes saviem pakalpojumiem:
IKEA lietotne ļauj jums iztēloties, kā viņu izstrādājumi izskatītos jūsu mājās. Šādā veidā var piekļūt jebkuram produktam, kas atrodams uzņēmuma tīmekļa vietnē ar īpašiem 3D modeļiem. Tas nodrošina jaunu veidu, kā pārdot preces un veidot klientu pārliecību. QR kodi un vizualizācijas ir arī unikāli CTA (aicinājums rīkoties) veidi.
Parallax ritināšana
Paralēlās ritināšanas funkcija tīmekļa lapām piešķir satriecošu kustību diapazonu. Tas var būt viens no labākajiem tīmekļa dizaina paņēmieniem, lai animētā un izvērstā veidā attēlotu kustīgu vizuālo informāciju. Tā darbojas ar kursora kustību, kas padara to daudz saistošāku, jo vietne attīstās līdz ar lietotāja ceļojumu tajā.
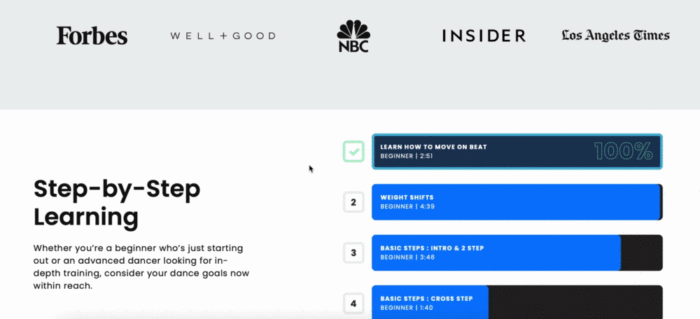
STEEZY Studio galvenajai lapai ir diezgan izdomas bagāts akordeona stila izplešanās paralakses izkārtojums:

Krāsas mainās līdz ar ekrāna kustību, un attēli zem tā paplašinās, lai sveiktu skatītāju. Tas nodrošina sniegtās informācijas plūsmu. Interneta lietotāji ir noguruši, un viņi tik tikko apstrādā ekrānā redzamo informāciju, kamēr skenē vietni, taču šādi paņēmieni piedāvā risinājumu. Tas optimāli piesaista lietotāja uzmanību, vienlaikus izmantojot telpu un lineāro kustību, lai uzsvērtu noteiktus aspektus.
Tas var būt svarīgs instruments scrollytelling, kurā apvienoti visi šie elementi, lai lasītājam izstāstītu pārliecinošu stāstu. Tas varētu būt zīmola stāsts, piemēram, kā tas, kas aprakstīts žurnālā Life in Vogue, vai arī individuālāks stāsts, piemēram, kā Bena Hamiltona iepriekš aprakstītā lapa.
Pielāgotie kursori un peles pārtveršanas efekti

Pielāgotie kursori bieži vien darbojas nedrošā līdzsvarā. Nepareizi izveidoti, tie var kļūt par traucēkli, kam nav praktiska pielietojuma, izņemot to, ka tie ir koši. Tomēr pat vienkāršākiem kursoriem var būt savas priekšrocības, jo īpaši tad, ja tie palīdz lietotājam orientēties tīmekļa vietnē.
Labs, tomēr savdabīgs piemērs ir Fontsmith, kas kursoru padara daļēji caurspīdīgu, lai lasītājs varētu pārvietoties pa dažādiem tīmekļa vietnes fontu veidiem, kas attēloti kā bloki. Kursors neaizsedz blokus, un izgaismojuma krāsa labi saplūst ar fonu. Tas palīdz skatītājam ieraudzīt izceltos fontus, no kuriem daži var atšķirties ļoti smalki.

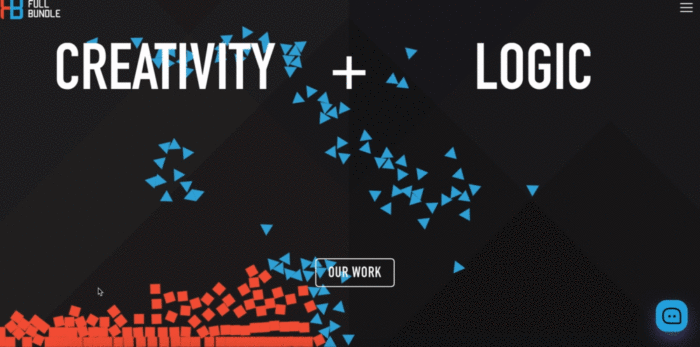
Pilns komplekts un Izgatavots in Haus.com ir arī radoši peles pārlikšanas efekti, kas ir tīra baudu acīm. Pirmais no tiem izmanto kinētiskus, spēlei līdzīgus divkrāsu trīsstūrus, kas krīt un atgrūžas, reaģējot uz peles kustību, bet otrajam ir smalkāks, kaleidoskopisks lavas lampas efekts, kas mainās līdz ar kursoru. Abi šie efekti tīmekļa vietnei piešķir nelielu "wow" efektu, vienlaikus uzsverot šo uzņēmumu radošumu.

Minnimlīdzīgi ir arī peles efekts, kad, velkot kursoru, vinila raksti seko līdzi un sajaucas ar citām līdzīgām formām. Tie palīdz izcelt kontaktus un platformas kontaktpersonu lapā, kas ir viena no vietnes sadaļām, kurai cilvēki reti pievērš uzmanību. Tas palīdz skatītājam atcerēties detaļas, kas citās vietnēs bieži vien šķiet ikdienišķas.
Tas kalpo kā smalks, bet labs mārketings. Vienīgais trūkums ir tas, ka, manuprāt, šajos attēlos varēja būt tiešas hipersaites uz viņu sociālajām lapām un kontaktiem.
Secinājums
Lūk, tas ir redzams. Šie piemēri skaidri parāda, ka tīmekļa dizains ir sava veida māksla, taču ir arī atruna, lai par to domātu estētiski. Tīmekļa vietņu izstrādei un dizainam pirmkārt un galvenokārt jābūt funkcionālam (t. i., profesionāla tīmekļa dizaina galvenais mērķis ir kalpot kādai funkcijai). Tas ir spēkā neatkarīgi no tā, vai esat iesācējs, kas izmanto WordPress tēmas, vai pat tad, ja esat pilntiesīgs dizainers.
Cerams, ka šie tīmekļa dizaina un izstrādes gadījumi uzskatāmi parāda, ka varat integrēt skaistus attēlus, kas kalpo mērķim un saskaņoti vada auditoriju pa jūsu tīmekļa vietni. Tās nav tikai skaistas tīmekļa lapas, tās ir funkcionāla māksla, kas paredzēta pilnīgai reaģēšanai. Ja no tā var kaut ko secināt, tad tas būtu - lai optimizētu lietotāja pieredzi, vienādās daļās jākalpo "vizuālajam" un vienādās daļās "dizainam".
Ja jūs interesē mūsu tīmekļa vietņu izstrāde un web dizaina pakalpojumus, dariet mums zināmu..
Izņemot attēlā redzamo, Visi attēli attiecas uz attiecīgajām tīmekļa vietnēm.


