Nuo didžiulių įmonių iki pradedančiųjų tinklaraštininkų - visi pasikliaujame padoriai atrodančia svetaine. Šiais laikais net mažiausiai technologijų išmanantis luditas nepasitikėtų svetaine, kuri atrodo kaip vidutinio lygio GeoCities puslapis (paklauskite senelių). Pristatymas labai svarbus internete. Jis gali pakeisti arba sugadinti UX, suvilioti klientus ir sukurti unikalų prekės ženklo įvaizdį. Todėl šiame straipsnyje apžvelgsime novatoriškiausius šių metų žiniatinklio dizaino pavyzdžius.
Nors vizualinė šių dizainų kokybė gali atrodyti subjektyvi, šio straipsnio tikslas nėra paveikti jus, ar tai yra geriausiai atrodantys metodai. Tai yra a) tendencijos, į kurias verta atkreipti dėmesį, ir b) naudingas, nes iliustruoja esminį dalyką: kaip naudoti šiuos metodus funkcionalumui didinti. Dėl šios priežasties pagrindinis šio straipsnio komentaras bus skirtas šių elementų funkcijoms, o ne išvaizdai.
Dažniausiai nagrinėsime vaizdinius komponentus, kurie suteikia svetainei papildomos vertės, ypač daugialypės terpės metodus. Tikimės, kad eilinis skaitytojas taip pat galės jais pasinaudoti ir pritaikyti juos savo rinkodaros veikloje. Nesvarbu, ar esate laisvai samdomas žiniatinklio dizaineris, ar dirbate įsitvirtinusioje įmonėje, tikimės, kad pateiksime bent šiek tiek peno apmąstymams ar idėjų, kurias galėsite perduoti profesionaliam dizaineriui.
Technikos minimalizmas išėjo
Technikos bendrovės pasinėrė į minimalizmą kaip į lengvą savo prekės ženklo logotipų ir žiniatinklio dizaino trumpinį. Tačiau, kaip rodo tyrimai., tai greitai išeina iš mados. Vidutinis vartotojas mano, kad logotipų minimalizmas yra neproduktyvus, nes užgožia įmonės tikslą. Abstrakti forma nieko nepasako apie tai, ką įmonė siūlo ar bando mums parduoti.
Laikui bėgant didžiųjų technologijų bendrovių - nuo "Twitter" iki "Instagram" - logotipuose pastebime vis daugiau minimalizmo. Teoriškai tai natūralus daugelio šių bendrovių paplitimo mūsų kasdieniame gyvenime padarinys. Mes taip gerai su jomis susipažinome, kad atpažįstame vien jų logotipų kontūrus. Išvada, kad jūsų logotipas taip įsišaknijęs žmonių atmintyje, kad jį galima supaprastinti iki plikų sudedamųjų dalių, yra labai stiprus žingsnis.
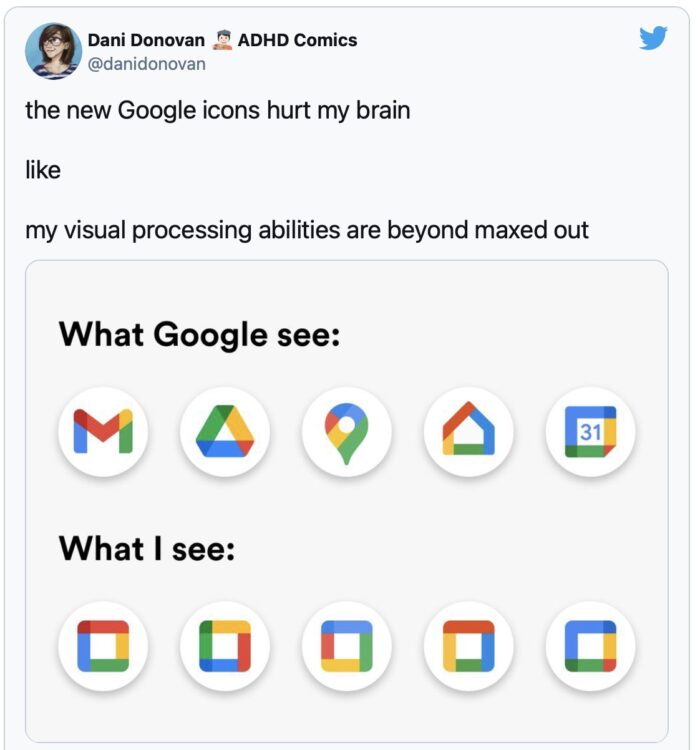
Vis dėlto minimalizmas gali būti klaidingas. A blogas pavyzdys tai neseniai "Google" pakeitė "G-suite" svetainės "Gmail" dizainą:

Naujieji dizainai ne taip gerai veikia dėl to, kad juose atsisakoma naudingumo ir pirmenybė teikiama prekės ženklui. Dizaineriai labiau siekė universalizuoti spalvų schemą ir sumažinti formas, o ne išlaikyti simbolinę piktogramų reikšmę.
Retro žiniatinklio dizaino elementai
"Kas sena, tas nauja", kaip sakoma sename posakyje (jei niekada to negirdėjote, tai ypač patvirtina mano mintį). Žiniatinklio svetainių dizainas nevengia giliai įsmigusių nostalgijos nagų arba nostalgiškų dizainų, perinterpretuotų šiuolaikinėmis priemonėmis. Šiuo metu yra ištisa skaitmeninių čiabuvių karta, kuri maloniai prisimena retro technologijas ir "senovinį internetą".
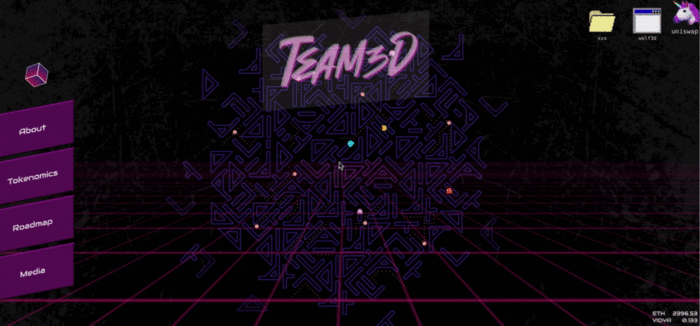
Svetainė, skirta "Team3D šiuo atžvilgiu yra gana įdomus. Jame yra daugybė senosios mokyklos dizaino prieskonių: ryškios 80-ųjų spalvų schemos, kibernetiniai tinkleliai, senosios mokyklos grafinės sąsajos komponentai viršuje dešinėje, ryškiai rožinis grafiti ir dideli, gremėzdiški rožiniai sąsajos mygtukai. Nebūdami įkyrūs, jie sugebėjo į puslapį įterpti nemažai animacijos, kuri dar labiau pagyvina retro stilių.

Nors "Team3D" svetainė yra visiškai retro, kai kuriems žmonėms ji gali būti šiek tiek įkyri. Tačiau yra ir subtilesnių būdų, pavyzdžiui, kitas pavyzdys:

Ciklai Gladiator turi gana tvarkingą priekinę versiją, kuri atsidaro su fone rodomu animaciniu vaizdu, vaizduojančiu prie stalo valgančius žmones. Apgaulė ta, kad fotoaparato kadras yra kvadratu nukreiptas į vyno butelį, kurį pateikia bendrovė. Pereikite toliau ir pamatysite retro svetainės maketą: puslapis išblukęs kaip nudėvėtas atvirukas, pirmoji nuotrauka ir vaizdo įrašas atrodo kaip "Polaroid", o šriftai yra senosios mokyklos stiliaus ir raminančių spalvų.
Be to, nors kūrinys paprastesnis nei ankstesnis pavyzdys, jis niekada neatrodo tuščias, nes jame esama mažų vingrybių, pavyzdžiui, vingiuota linija vidurinėje dalyje. Šrifto skaidrumas taip pat leidžia paveikslėliams kvėpuoti, o kiekviena spalva atitinka nuotaiką. Tai įrodymas, kad norint sukurti identitetą nebūtina imtis visų priemonių. Kartais mažiau yra daugiau.
Abi svetainės sukelia senų prisiminimų ar klasikinės estetikos pojūčius, bet kartu yra šiuolaikiškos. Galima rinktis iš daugybės dizaino stilių, tačiau svarbu, kad jis būtų klasikinis ir nesijaustų pasenęs.
3D žiniatinklio dizainas ir animacija
Kiekvienas profesionalus svetainių dizaineris gali įvertinti gerai atliktą gylio efektą. 3D svetainės maketo dizainą gali būti sudėtinga sukurti, tačiau jis suteikia daug vizualinių efektų. Be to, galima naudingai išnaudoti erdvę, kai objektai gali būti išsklaidyti naudojant gylį, paliekant vietos daugiau vertikalios ir horizontalios informacijos.
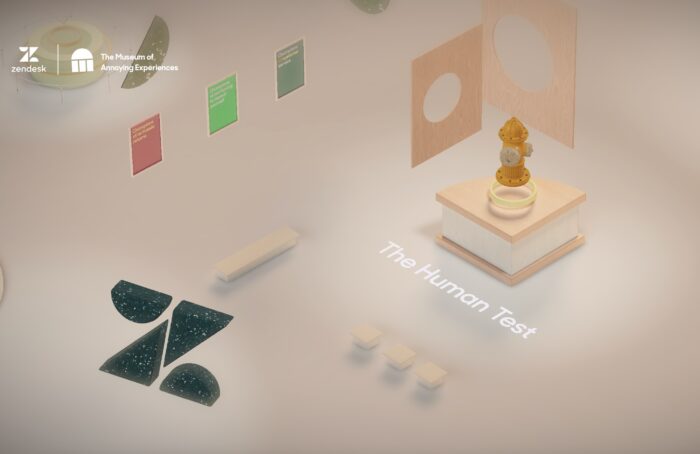
Svetainė Nemalonių patirčių muziejus yra fantastiškas būtent dėl šios priežasties:

Šis humoristinis "ZenDesk" svetainė veikia kaip skaitmeninė ekskursija po muziejų, kuriame demonstruojama daugybė interneto nepatogumų. Jame, kaip naršykliniame žaidime, naudojamas efektas, kad žiūrovas būtų įtrauktas. Kažką panašaus daro ir "Life in Vogue", naudodamas puslapių sukimo mechanizmą, sklandžiai pereidamas nuo puslapio pervertimo prie įlipimo į liftą. Tai labai įtraukiantis ir puikus būdas vesti žiūrovą per svetainę.

Nors ne visi 3D efektai turi būti tokie akivaizdūs. Kai kurie jų gali būti efektingi ir neperkrauti visų devynių metrų, bet kartu pasiūlyti kažką viliojančio pojūčiams.
Mišrios ir suderintos multimedijos su horizontaliu ir vertikaliu slinkimu
Kiekviena įmonė naudojasi svetainių daugialypės terpės funkcijomis, dažnai viename puslapyje sujungdama 3 ar 4 medijos rūšis. Tačiau tokios funkcijos gali viską perkrauti, jei dizaineriai nesielgs atsargiai. Yra būdų, kaip tai padaryti natūraliau, naudojant alternatyvius slinkimo formatus, o ne tik vertikaliai.
Vienas iš vis labiau populiarėjančių daugialypės terpės svetainių kūrimo metodų yra horizontalus slinkimas. Nors jis naudojamas jau seniai, pastaraisiais metais jis vis labiau populiarėja ir turi nemažai gerų pavyzdžių. Tikriausiai pagrindinė to priežastis yra ta, kad jis labai pagerina navigaciją telefonu. Horizontalūs elementai, sumaišyti su vertikaliais, leidžia optimizuoti erdvę, ypač jei turite daug kategorijų, kurias norite perteikti naudotojui.
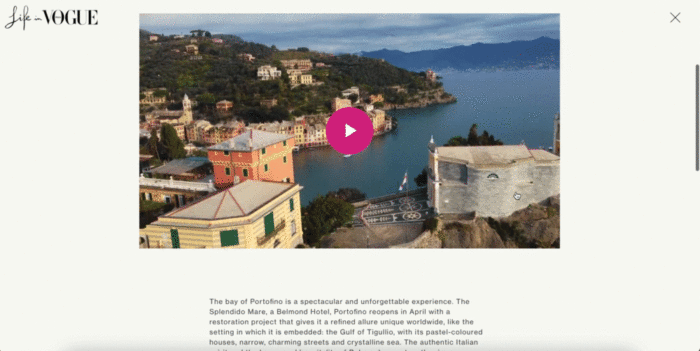
Kitas pavyzdys iš "Life in Vogue" (rimtai, tai gera svetainė) Atvirukas skyriai:

Puslapyje gana lengvai pereinama nuo vertikalaus teksto prie horizontalaus vaizdo slinkimo. Taip taupoma puslapio erdvė, o naudotojai gali lengvai naršyti skaidrių karuselėje. Tai patraukli alternatyva nuolat slinkti žemyn ir tikrai geriau nei taškinis paveikslėlių išdėstymas po visą straipsnį. Be to, tai dera su likusios svetainės kinetiniu pobūdžiu.
Tai padeda pagrįsti visas svetainės maketo dalis jų paskirtį atitinkančiais specifiniais judesiais. Jos taip pat nebūtinai turi būti tame pačiame puslapyje. Kai vienas puslapis yra vertikaliai slenkantis, o kitas - horizontaliai, tai gali suteikti kiekvienam jų savitumo. Vienas gali būti labiau panašus į skaidrių peržiūrą, o kitas gali būti skaitomas kaip standartinis tinklalapis.
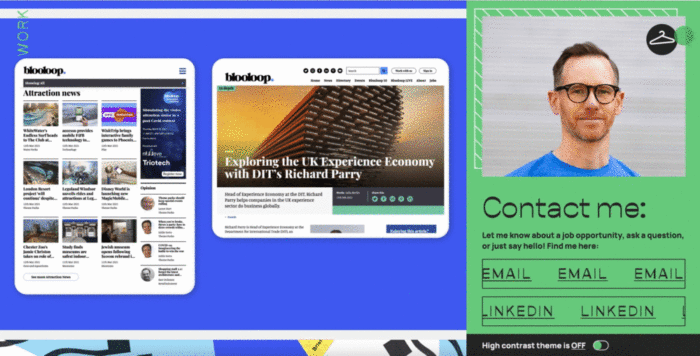
UI/UX dizainerio Beno Hamiltono Asmeniniame puslapyje tai puikiai pavyksta, nes jame potencialūs klientai gali pamatyti jo keistą dizaino pojūtį:

Jo atvejo tyrimas rodomas kaip karuselė, o pagrindinis puslapis yra vertikalus. Tai atitinka svetainės tikslą - parodyti savo dizaino sugebėjimus. Taip pat puikiai panaudojamas svetainės tinklelis, nes vienas rėmelis yra statiškas (jo kontaktinė informacija), o kiti juda. Papildoma pastaba: papildomi taškai už tai, kad įtraukta didelio kontrasto režimo perjungimo parinktis.
AR žiniatinklio dizainas
Kalbant apie daugialypės terpės funkcijas, AR svetainės dizainas turi daug neišnaudotų galimybių. Galbūt šiuo metu tai yra tik apgaulinga, tačiau, jei bus tinkamai taikoma, ji turės ateitį. Tai vienas iš naujų tinklalapių kūrimo būdų, todėl jo potencialą gali būti sunku įvertinti.
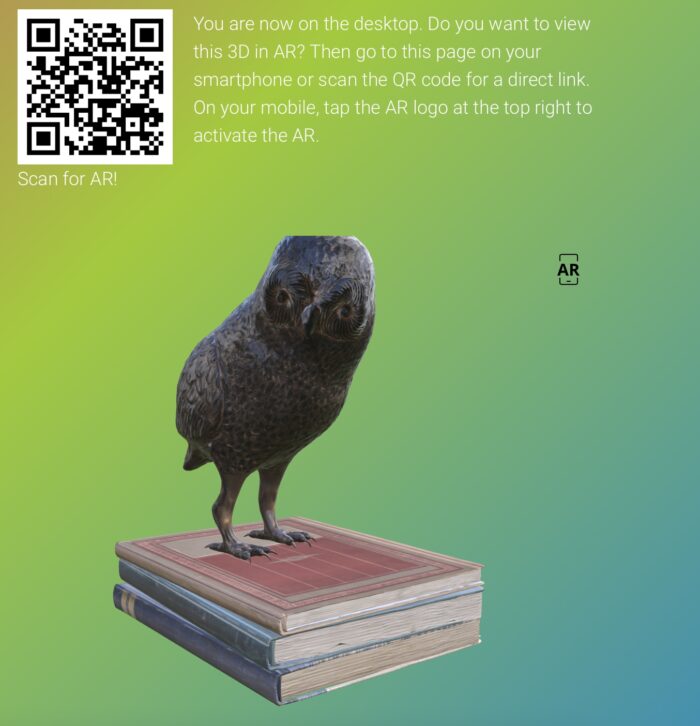
Integravus QR kodus, kuriuos naudotojas gali nuskaityti, jis gali patekti į svetainės dalis su išsamesnėmis funkcijomis:

Kitos įmonės, pavyzdžiui, mažmeninės prekybos parduotuvės, šią funkciją panaudojo kurdamos savo paslaugų vizualizavimo būdus:
IKEA programėlėje galite įsivaizduoti, kaip jų gaminiai atrodytų jūsų namuose. Taip galima pasiekti bet kurį jų svetainėje esantį gaminį su konkrečiais 3D modeliais. Tai suteikia naują būdą parduoti daiktus ir kurti klientų tikrumą. QR kodai ir vizualizacijos taip pat yra unikalios CTA (raginimo imtis veiksmų) formos.
Lygiagretusis slinkimas
Lygiagretusis slinkimas suteikia tinklalapiams stulbinamą judesio diapazoną. Tai gali būti vienas iš geriausių žiniatinklio dizaino būdų judančiai vaizdinei informacijai pateikti animuotu, besiskleidžiančiu būdu. Jis veikia kartu su žymeklio judesiu, todėl svetainė tampa daug įdomesnė, nes naudotojui keliaujant per ją svetainė vystosi.
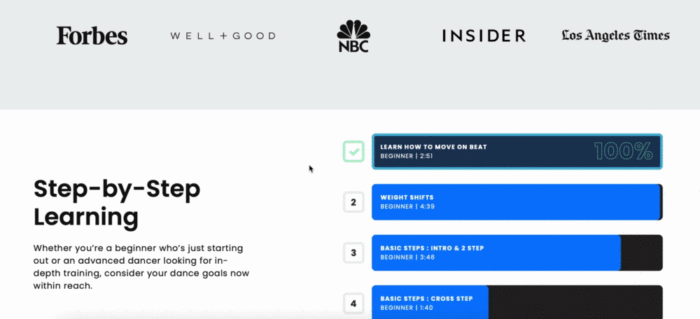
"STEEZY Studio" turi gana išradingą akordeono stiliaus besiplečiantį paralaksinį pagrindinio puslapio išdėstymą:

Spalvos keičiasi kartu su ekrano judėjimu, o žemiau esantys vaizdai išsiplečia ir pasitinka žiūrovą. Tai suteikia pateikiamai informacijai sklandumo. Interneto naudotojai yra pavargę ir vos apdoroja ekrane pateikiamą informaciją, kol skenuoja svetainę, tačiau tokie metodai yra išeitis. Taip optimaliai atkreipiamas naudotojo dėmesys, o erdvė ir linijinis judėjimas panaudojami tam tikriems aspektams pabrėžti.
Tai gali būti svarbi priemonė scrollytelling, kuriame visi šie elementai sujungti į įtikinamą pasakojimą skaitytojui. Tai gali būti prekės ženklo istorija, kaip, pavyzdžiui, "Life in Vogue", arba labiau individuali, kaip anksčiau aprašytame Beno Hamiltono puslapyje.
Pasirinktiniai kursoriai ir pelės užvedimo efektai

Pasirinktiniai žymekliai dažnai veikia nepatikimoje pusiausvyroje. Blogai padaryti, jie gali erzinti, nes neturi jokio praktinio tikslo, išskyrus tai, kad yra puošnūs. Tačiau net ir paprastesni kursyvai gali būti naudingi, ypač kai jie padeda naudotojui orientuotis svetainėje.
Geras, tačiau neįprastas pavyzdys yra Fontsmith, kurie žymeklį padaro pusiau permatomą, kad skaitytojas galėtų judėti po įvairias svetainės šriftų rūšis, vaizduojamas blokais. Kursorius neuždengia blokų, o paryškinimo spalva gerai susilieja su fonu. Tai padeda žiūrovui atkreipti dėmesį į paryškintus šriftus, kurių kai kurie gali labai nežymiai skirtis.

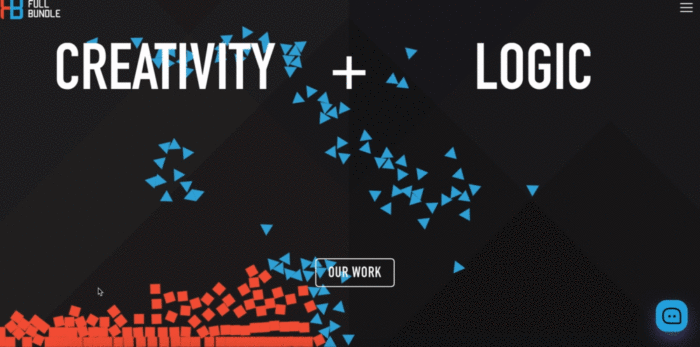
Visas paketas ir Made in Haus.com taip pat turi kūrybiškus pelės žymeklio efektus, kurie yra grynas malonumas akims. Pirmajame naudojamas kinetinis, į žaidimą panašus, dviejų spalvų trikampių, krentančių ir atsimušančių į pelę, efektas, o antrajame - subtilesnis, kaleidoskopinis lavos lempos efektas, kuris keičiasi kartu su kursoriumi. Abu šie efektai suteikia svetainei šiek tiek "wow" veiksnio ir pabrėžia šių bendrovių kūrybiškumą.

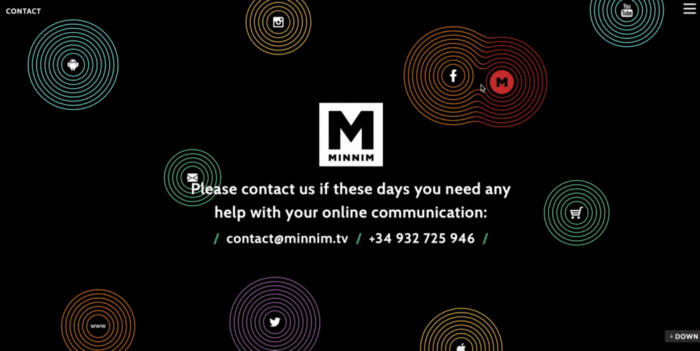
MinnimPanašiai veikia ir pelės efektas, kai vilkdami žymeklį vilkite vinilo formos raštus ir maišykite juos su kitomis panašiomis formomis. Jie padeda išryškinti kontaktus ir platformas jų kontaktų puslapyje, kuris yra vienas iš svetainės skyrių, į kurį žmonės retai atkreipia dėmesį. Tai padeda žiūrovui įsiminti detales, kurios kitose svetainėse dažnai atrodo kasdieniškos.
Tai subtili, bet gera rinkodaros priemonė. Vienintelis dalykas, kurio trūksta, yra tai, kad, mano manymu, tose nuotraukose galėjo būti tiesioginių nuorodų į jų socialinius puslapius ir kontaktus.
Išvada
Štai ir viskas. Šie pavyzdžiai aiškiai rodo, kad žiniatinklio dizainas yra savarankiškas menas, tačiau apie jį reikia galvoti estetiškai. Interneto svetainių kūrimas ir dizainas pirmiausia turi būti funkcionalus (t. y. pagrindinis profesionalaus interneto svetainių dizaino tikslas - atlikti tam tikrą funkciją). Tai galioja tiek pradedantiesiems, kurie naudojasi "WordPress" temomis, tiek net jei esate visiškas dizaineris.
Tikimės, kad šie žiniatinklio dizaino ir kūrimo atvejai parodo, kad galite integruoti gražius vaizdus, kurie padeda siekti tikslo ir nuosekliai veda auditoriją per žiniatinklio svetainę. Tai ne tik gražūs tinklalapiai, bet ir funkcionalus menas, skirtas visiškai reaguoti. Jei iš to galima ką nors pasimokyti, tai turėtų būti tai, kad, siekiant optimizuoti naudotojo patirtį, reikia tarnauti lygiomis dalimis "vizualiai" ir lygiomis dalimis "dizainui".
Jei jus domina mūsų svetainių kūrimas ir žiniatinklio dizaino paslaugas, praneškite mums.
Neskaitant pateikto paveikslėlio, Visi paveikslėlių pavadinimai nurodyti atitinkamose svetainėse.


