Всички разчитаме на прилично изглеждащ уебсайт - от големи компании до начинаещи блогъри. В днешно време дори и най-незапознатият с технологиите лудит не би се доверил на сайт, който изглежда като среден клас. Страница на GeoCities (попитайте баба си и дядо си). Представянето има огромно значение онлайн. То може да промени UX, да привлече клиенти и да създаде уникален облик и усещане за марката. Ето защо в тази статия разглеждаме най-иновативните примери за уеб дизайн, които се появиха тази година.
Макар че визуалното качество на тези проекти може да изглежда субективно, целта на тази статия не е да ви разколебае дали това са най-добре изглеждащите техники. Те са a) тенденции, които си заслужава да се отбележат, и b) полезен за илюстриране на един важен момент: как да се използват тези техники за подобряване на функционалността. Поради тази причина основният коментар в тази статия ще бъде посветен на функцията на тези елементи, а не на външния им вид.
Предимно ще разглеждаме визуални компоненти, които добавят стойност към сайта ви, особено мултимедийни техники. Надяваме се, че средностатистическият читател също може да ги вземе и да ги приложи в собствените си маркетингови операции. Независимо дали сте уебдизайнер на свободна практика или работите за утвърдена фирма, надяваме се да ви предоставим поне малко храна за размисъл или идеи, които можете да отнесете към професионален дизайнер.
Техническият минимализъм е изключен
Технологичните компании се насочват към минимализма като лесен начин за съкращаване на логата на своите марки и уеб дизайна. Въпреки това, както показват изследванията, това бързо излиза от мода. Средностатистическият потребител намира минимализма в логата за контрапродуктивен, тъй като той замъглява целта на компанията. Една абстрактна форма не ни казва нищо за това, което фирмата предлага или се опитва да ни продаде.
С течение на времето наблюдаваме все по-голям минимализъм в логата на големи технологични компании - от Twitter до Instagram. Теоретично това е естествено продължение на повсеместното присъствие на тези компании в ежедневието ни. Дотолкова сме ги познали, че само очертанията на техните лога са разпознаваеми. Силен ход е да заключиш, че логото ти е толкова вкоренено в паметта на хората, че можеш да го опростиш до голите му компоненти.
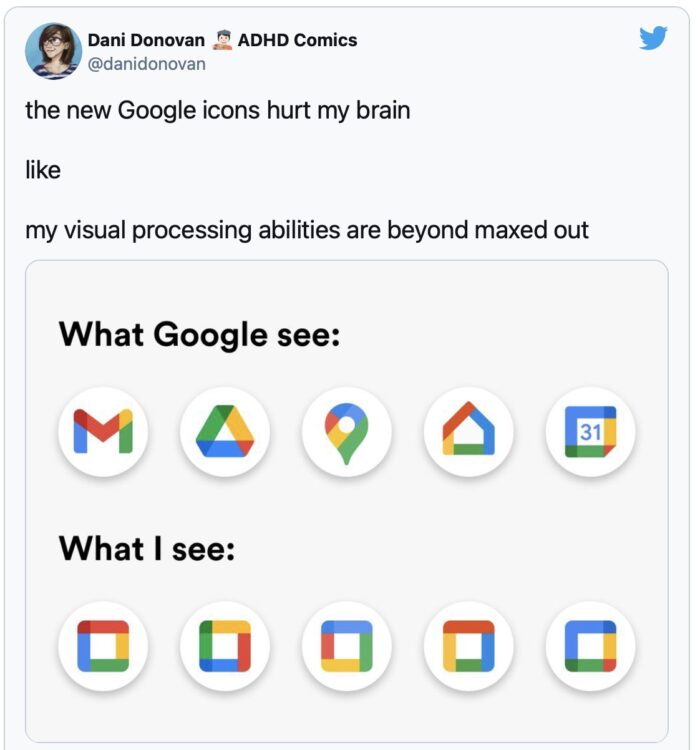
Минимализмът обаче може да се обърка. A лош пример за това е неотдавнашната серия от промени в дизайна на G-suite в Gmail на Google:

Причината, поради която новите дизайни не работят толкова добре, е, че те изоставят полезността в полза на марката. Като дизайнери, те са били по-склонни да универсализират цветовата схема и да сведат до минимум формите, отколкото да запазят символичното значение, което иконите са имали.
Елементи на ретро уеб дизайна
"Старото е ново", както гласи старата поговорка (ако никога не сте я чували, тя доказва моята теза). Уебдизайнът не е противен на дълбоко забитите нокти на носталгията или на носталгичните дизайни, интерпретирани със съвременни очила. Понастоящем има цяло поколение дигитални аборигени, които имат приятни спомени за ретротехнологиите и "винтидж интернет".
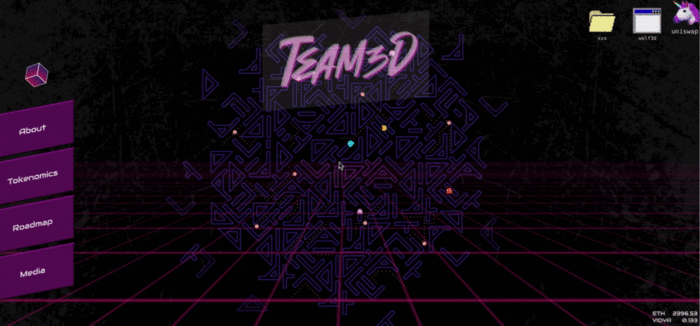
Уебсайтът за Team3D е нещо съвсем различно в това отношение. Той се отличава с цял набор от старомодни дизайнерски решения: ярки цветови схеми от 80-те години, кибермрежи, старомодни компоненти на графичния потребителски интерфейс в горния десен ъгъл, ярки розови графити и големи, тромави розови бутони на интерфейса. Без да са натрапчиви, те успяват да вкарат доста анимация в страницата, която добавя още повече вкус към ретро стилистиката.

Макар че уебсайтът на Team3D е изцяло ретро, за някои хора той може да бъде малко натрапчив. Все пак има и по-фини начини, като например следващия ни пример:

Цикли Gladiator има доста спретнат фронт-енд, който се отваря с фонова анимация на хора, хранещи се на маса. Трикът се състои в това, че камерата е разположена в квадрат върху бутилката вино, която компанията предоставя. Превъртете надолу и ретро оформлението на уебсайта ще започне: страницата е избледняла като износена пощенска картичка, първата снимка и видеоклипът имат приглушен полароиден вид, а шрифтовете са със старомодни скосявания и успокояващи цветове.
Освен това, макар да е по-просторен от предишния пример, той никога не изглежда празен, благодарение на малки похвати, като криволичещата линия в средната част. Прозрачността на шрифта също позволява на картинките да дишат, а всеки цвят съответства на настроението. Това е доказателство, че не е необходимо да се разгърнете докрай, за да създадете идентичност. Понякога по-малкото е повече.
И двата сайта предизвикват усещане за стари спомени или класическа естетика, като в същото време им придават модерен облик. Има многобройни стилове на дизайн, от които можете да избирате, но е важно да направите така, че да се усеща класика, без да се чувствате остарели.
3D уеб дизайн и анимация
Всеки професионален дизайнер на уебсайтове може да оцени добре направения ефект на дълбочина. Дизайнът на 3D оформлението на уебсайта може да е труден за изпълнение, но добавя много визуални забележителности. Той може също така да използва пространството по полезен начин, като обектите могат да бъдат разпръснати с дълбочина, оставяйки място за повече вертикална и хоризонтална информация.
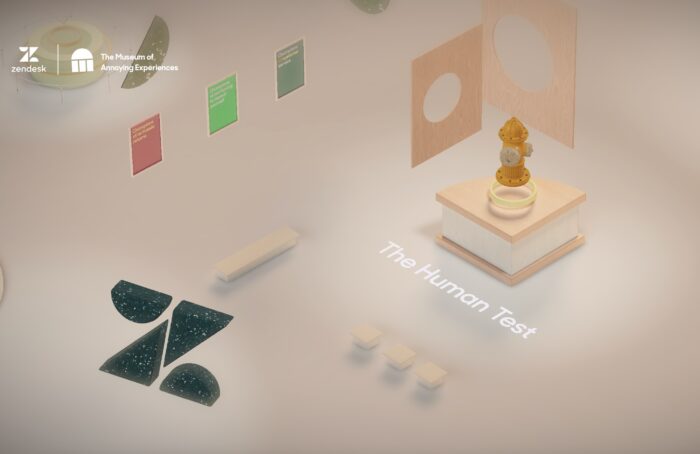
Сайтът Музей на досадните преживявания е фантастичен именно по тази причина:

Този хумористичен Уебсайт на ZenDesk представлява дигитална обиколка на музей, в който са показани многобройните дразнители на интернет. Той използва ефекта, за да ангажира зрителя, подобно на браузърна игра. Life in Vogue прави нещо подобно със своя механизъм за обръщане на страници, като плавно преминава от прелистване на страници към влизане в асансьор. Това е много увлекателно и е чудесен начин да се води зрителят през уебсайта.

Въпреки че не всички 3D ефекти трябва да са толкова явни. Някои от тях могат да бъдат ефектни, без да се излагат на показ, като същевременно предлагат нещо примамливо за сетивата.
Смесване и съчетаване на мултимедия с хоризонтално и вертикално превъртане
Всяка компания използва мултимедийните функции на уебсайта, като често събира 3 или 4 вида медии на една страница. Тези функции обаче могат да направят всичко претрупано, ако дизайнерите не действат внимателно. Има начини това да стане по-естествено, като се използват алтернативни формати за скролиране, а не само вертикално.
Една от техниките в уеб дизайна за мултимедия, която придобива все по-голяма популярност, е хоризонталното превъртане. Въпреки че съществува отдавна, през последните години тя набира все по-голяма популярност, като има доста добри примери. Вероятно основната причина за това е колко много подобрява навигацията чрез телефона. Хоризонталните елементи, смесени с вертикални, ви позволяват да оптимизирате пространството, особено ако имате много категории, които да предадете на потребителя.
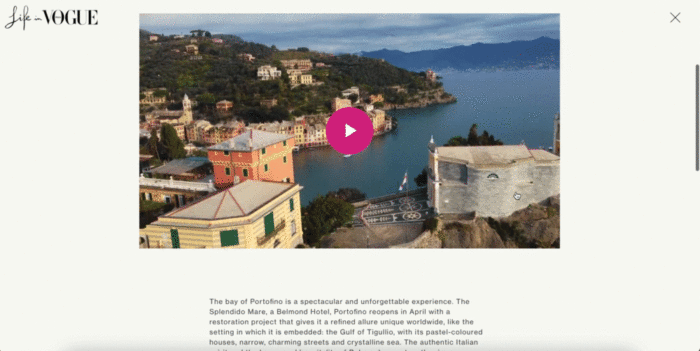
Друг пример от Life in Vogue (сериозно, това е добър уебсайт) се съдържа в техните Пощенска картичка секции:

Страницата лесно преминава от вертикално превъртане на текст към хоризонтално превъртане на изображения. Това спестява място на страницата и позволява на потребителите лесно да навигират във въртележката от слайдшоута. Това е интересна алтернатива на постоянното скролване надолу и със сигурност е по-добре от разхвърлянето на снимките на точки из статията. Освен това се вписва в кинетичния характер на останалата част от сайта.
Той помага да се обосноват всички части на оформлението на уебсайта със свои специфични движения, които съответстват на тяхното предназначение. Не е задължително те да са на една и съща страница. Когато една страница е с вертикално превъртане, а друга - с хоризонтално, това може да придаде на всяка от тях собствена идентичност. Едната може да има повече усещане за слайдшоу, докато другата може да се чете като стандартна уебстраница.
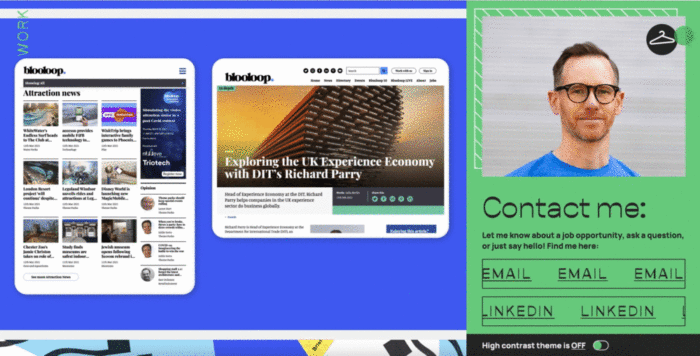
Дизайнерът на UI/UX Бен Хамилтън личната му страница прави това доста добре, като представя на потенциалните клиенти странното му усещане за дизайн:

Неговият казус е представен като въртележка, докато основната страница е вертикална. Това отговаря на целта на уебсайта, която е да покаже неговите дизайнерски умения. Освен това се използва добре решетката на уебсайта, като един кадър остава статичен (информацията за контакт), докато другите се движат. Странична бележка: бонус точки за включването на опция за превключване на режима на висок контраст.
AR Уеб дизайн
Говорейки за мултимедийни функции, дизайнът на уебсайтове AR има много неизползвани възможности. Може би в момента той е на ниво трикове, но виждам, че има бъдеще, ако се прилага правилно. Той е една от новите техники в уеб дизайна, така че потенциалът му може да бъде трудно оценен.
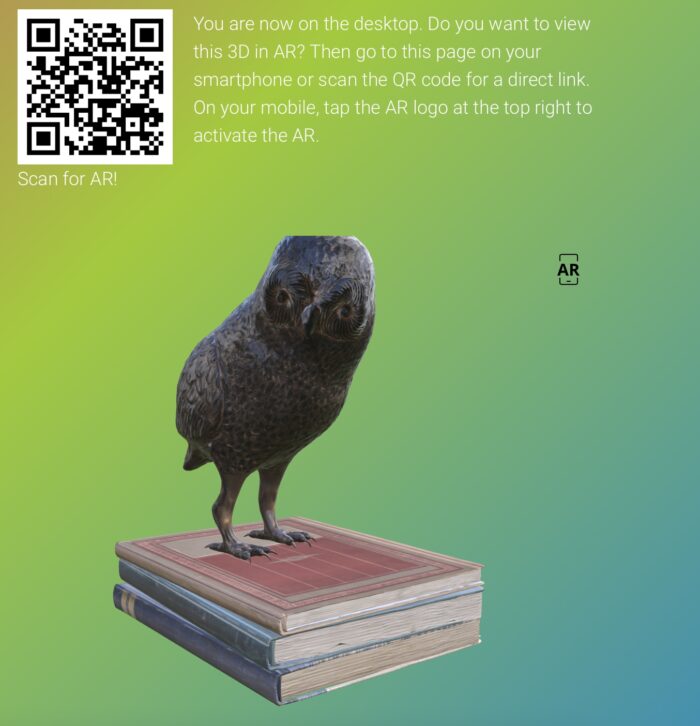
Интегрирането на QR кодове, които потребителят може да сканира, му позволява да получи достъп до части от уебсайта с по-задълбочени функции:

Други компании, като например магазини за търговия на дребно, използват тази функция, за да създадат техники за визуализация на своите услуги:
Приложението на ИКЕА ви позволява да си представите как би изглеждал техният продукт в дома ви. Всеки продукт на техния уебсайт със специфични 3D модели може да бъде достъпен по този начин. То предоставя нов начин за продажба на артикули и изграждане на сигурност у клиентите. QR кодовете и визуализациите също така са уникални форми на CTA (call to action).
Паралаксно превъртане
Паралаксалното превъртане добавя зашеметяващ диапазон от движения към уебстраниците ви. Това може да бъде една от най-добрите техники за уеб дизайн за представяне на движеща се визуална информация по анимиран, разгръщащ се начин. Тя работи с движението на курсора, което я прави много по-завладяваща, тъй като сайтът се развива заедно с пътуването на потребителя през него.
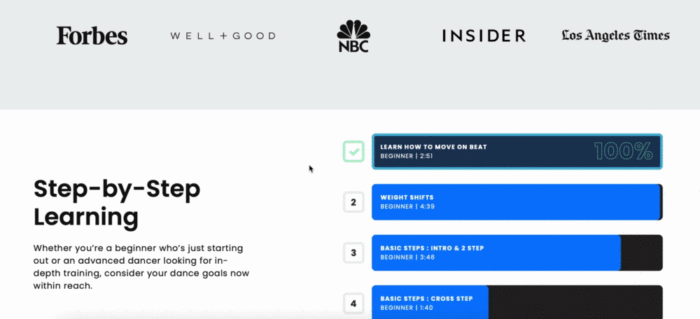
Студио STEEZY има доста изобретателно паралакс оформление в стил "хармоника" за своята главна страница:

Цветовете се променят с движението на екрана, а изображенията отдолу се разширяват, за да посрещнат зрителя. Това придава на представената информация плавен характер. Потребителите на интернет са изморени и едва обработват информацията на екрана, докато сканират даден сайт, но подобни техники предлагат решение. Тя привлича вниманието на потребителя по оптимален начин, като същевременно използва пространството и линейното движение, за да подчертае определени аспекти.
Той може да бъде важен инструмент за scrollytelling, която съчетава всички тези елементи, за да разкаже на читателя завладяващ разказ. Това може да бъде история на марка като тази от Life in Vogue или по-индивидуална като страницата на Бен Хамилтън от по-рано.
Потребителски курсори и ефекти при преминаване на мишката

Потребителските курсори често работят в несигурно равновесие. При лошо изпълнение те могат да бъдат дразнещи и да нямат практическа цел, освен да бъдат ефектни. Дори и по-простите курсори обаче могат да имат своите предимства, особено когато помагат на потребителя да се ориентира в уебсайта.
Добър, но странен пример е Fontsmith, които правят курсора полупрозрачен, за да може читателят да се движи из различните видове шрифтове на уебсайта, представени като блокове. Курсорът не закрива блоковете, а цветът на подсветката се смесва добре с фона. Това помага на зрителя да се ориентира в подчертаните шрифтове, някои от които могат да имат много фини разлики.

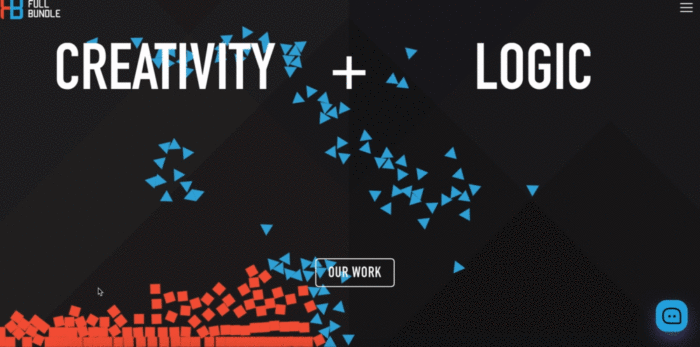
Пълен пакет и Made in Haus.com също имат творчески ефекти при преминаване с мишката, които са истинско удоволствие за очите. Първият използва кинетични, подобни на игра двуцветни триъгълници, които падат и се отблъскват в отговор на мишката, а вторият има по-фин, калейдоскопичен ефект на лава лампа, който се променя с курсора. И двата ефекта добавят малко "уау" фактор към уебсайта, като същевременно подчертават креативността на тези компании.

Minnim, също има ефект на мишката, при който шарките, наподобяващи винил, следват и се смесват с други подобни форми, докато плъзгате курсора. Те помагат да се подчертаят контактите и платформите на страницата им за контакти, която е един раздел на уебсайта, на който хората рядко обръщат внимание. Това помага на зрителя да запомни детайлите, които често изглеждат елементарни в други сайтове.
Тя служи за фин, но добър маркетинг. Единственото нещо, което липсва, е, че според мен тези снимки можеха да дават възможност за директни хипервръзки към техните страници в социалните мрежи и контакти.
Заключение
Ето го и това. Тези примери ясно показват, че уеб дизайнът е самостоятелно изкуство, но има едно предупреждение, че не трябва да се мисли за него от естетическа гледна точка. Разработката и дизайнът на уебсайтове трябва да бъдат преди всичко функционални (т.е. основната цел на професионалния уеб дизайн е да изпълнява определена функция). Това е вярно, независимо дали сте начинаещ потребител, който използва теми за WordPress, или дори ако сте пълноправен дизайнер.
Надяваме се, че тези примери за уеб дизайн и разработка показват, че можете да интегрирате красиви изображения, които служат за постигане на определена цел и водят аудиторията през уебстраницата ви по последователен начин. Това не са просто красиви уебстраници, а функционално изкуство, предназначено да бъде напълно адаптивно. Ако има някаква поука от това, тя трябва да бъде да си служите с равни части "визуално" и равни части "дизайн", за да оптимизирате потребителското изживяване.
Ако се интересувате от нашите разработване на уебсайтове и услуги за уеб дизайн, уведомете ни.
Освен представеното изображение, Всички изображения са публикувани на съответните уебсайтове.


