Все мы, от крупных компаний до начинающих блоггеров, полагаемся на прилично выглядящий сайт. В наши дни даже самый подкованный в технологиях луддит не станет доверять сайту, который выглядит как средненький Страница GeoCities (спросите своих бабушек и дедушек). Презентация имеет огромное значение в Интернете. Она может сделать или сломать UX, привлечь клиентов и создать уникальный вид и ощущение бренда. Именно поэтому в этой статье мы рассмотрим самые инновационные примеры веб-дизайна, появившиеся в этом году.
Хотя визуальное качество этих дизайнов может показаться субъективным, цель этой статьи не в том, чтобы убедить вас в том, что эти техники выглядят лучше всех. Они a) тенденции, на которые стоит обратить внимание, и b) полезны для иллюстрации важного момента: как использовать эти приемы для повышения функциональности. По этой причине основные комментарии в этой статье будут посвящены не внешнему виду, а функциям этих элементов.
В основном мы будем рассматривать визуальные компоненты, которые повышают ценность вашего сайта, особенно мультимедийные приемы. Надеемся, что и рядовой читатель сможет взять их на вооружение и применить в своих маркетинговых операциях. Независимо от того, являетесь ли вы веб-дизайнером-фрилансером или работаете на солидную фирму, мы надеемся, что хотя бы дадим вам пищу для размышлений или идеи, которые вы можете взять на вооружение у профессионального дизайнера.
Технологический минимализм на исходе
Технологические компании все чаще обращаются к минимализму как к простому сокращению для логотипов и веб-дизайна. Однако, как показывают исследованияНо это быстро выходит из моды. Средний потребитель считает минимализм в логотипах контрпродуктивным, поскольку он затуманивает цель компании. Абстрактная форма ничего не говорит нам о том, что фирма предлагает или пытается нам продать.
Со временем мы все чаще видим минимализм в логотипах крупных технологических компаний, от Twitter до Instagram. Теоретически, это естественное продолжение повсеместного присутствия многих из этих компаний в нашей повседневной жизни. Мы стали настолько знакомы с ними, что узнаем лишь очертания их логотипов. Это мощный ход - сделать вывод, что ваш логотип настолько прочно засел в памяти людей, что можно упростить его до голых компонентов.
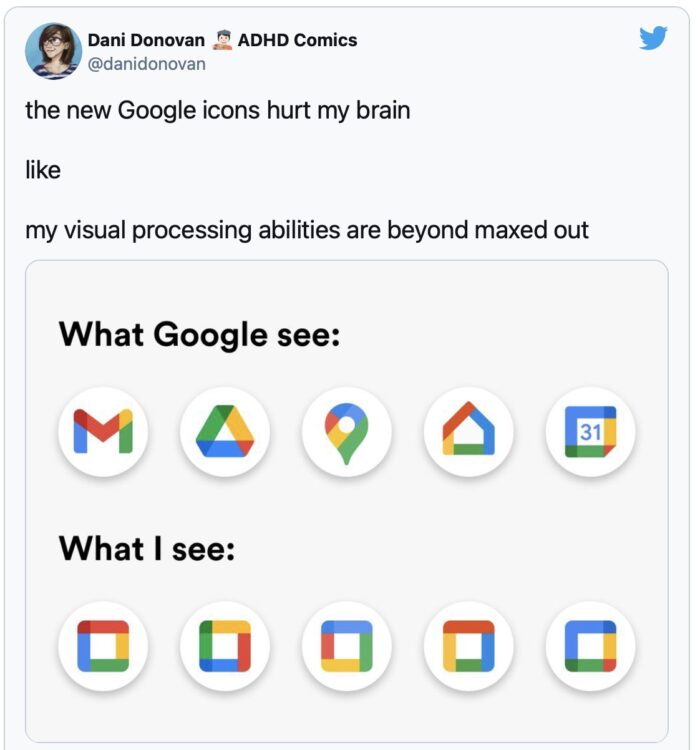
Однако минимализм может пойти во вред. A плохой пример В качестве примера можно привести недавнюю серию обновлений дизайна G-suite в Gmail от Google:

Причина, по которой новые дизайны работают не так хорошо, заключается в том, что они отказываются от полезности в пользу брендинга. Как дизайнеры, они больше стремились к универсализации цветовой схемы и минимизации форм, чем к сохранению символического значения, которым обладали иконки.
Элементы ретро веб-дизайна
"Старое - это новое", как гласит старая пословица (если вы никогда не слышали ее, то это особенно подтверждает мою точку зрения). Веб-дизайн не чурается глубоко погруженных когтей ностальгии или ностальгического дизайна, переосмысленного современными линзами. В настоящее время существует целое поколение цифровых аборигенов, которые с нежностью вспоминают ретро-технологии и "винтажный Интернет".
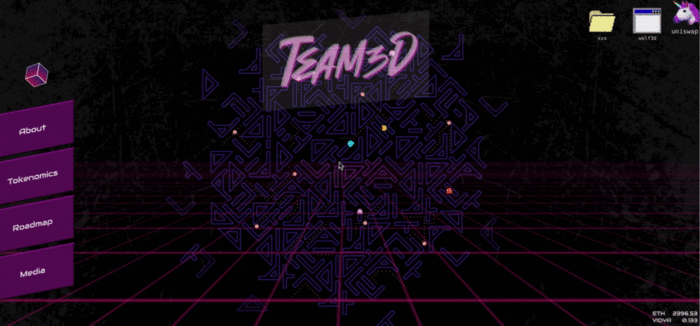
Веб-сайт для Team3D это нечто. На нем представлен целый шведский стол олдскульного дизайна: яркие цветовые схемы 80-х, кибер-сетки, олдскульные компоненты графического интерфейса в правом верхнем углу, ярко-розовые граффити и большие, неуклюжие, розовые кнопки интерфейса. Не будучи навязчивыми, они умудрились разместить на странице изрядную долю анимации, которая придает ретро-стилю еще больше изюминки.

Хотя сайт Team3D полностью посвящен ретро, для некоторых людей это может быть слишком навязчиво. Однако есть и более тонкие способы, как в нашем следующем примере:

Велосипеды Gladiator имеет довольно симпатичный фронт-энд, который открывается фоновой анимацией людей, обедающих за столом. Фокус в том, что камера наведена на бутылку вина, которую и предлагает компания. Прокрутите страницу ниже, и ретро-макет сайта начнет работать: страница выцветает, как потертая почтовая открытка, первая фотография и видео имеют приглушенный вид Polaroid, а шрифты имеют олдскульный скос и успокаивающие цвета.
Несмотря на то, что он более простой, чем предыдущий, он никогда не кажется пустым благодаря небольшим элементам, таким как волнистая линия в средней части. Прозрачность шрифта также позволяет картинкам дышать, а каждый цвет соответствует настроению. Это доказательство того, что для создания индивидуальности не обязательно идти напролом. Иногда меньше - значит больше.
Оба сайта вызывают чувства старых воспоминаний или классической эстетики, но в то же время привносят в них современную изюминку. Существует множество стилей дизайна, но важно, чтобы он был классическим и не казался устаревшим.
3D веб-дизайн и анимация
Каждый профессиональный дизайнер сайтов может оценить хорошо выполненный эффект глубины. 3D-макет сайта может быть громоздким в исполнении, но он добавляет множество визуальных эффектов. Кроме того, он позволяет полезно использовать пространство: объекты могут быть раздвинуты с помощью глубины, оставляя место для большего количества вертикальной и горизонтальной информации.
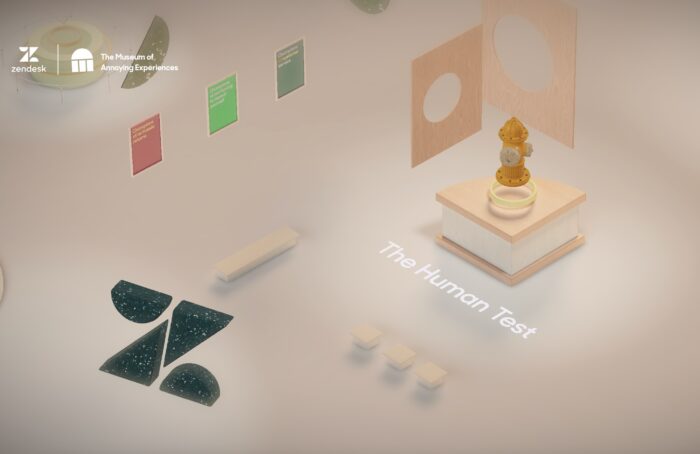
Сайт Музей раздражающих впечатлений является фантастическим именно по этой причине:

Этот юмористический Веб-сайт ZenDesk действует как цифровой тур по музею, демонстрирующему многочисленные раздражители Интернета. Он использует эффект вовлечения зрителя, как в браузерной игре. Life in Vogue делает нечто подобное с механизмом перелистывания страниц, плавно переходя от перелистывания к входу в лифт. Это очень увлекательно и отличный способ провести зрителя по сайту.

Хотя не все 3D-эффекты должны быть такими явными. Некоторые из них могут быть яркими, не выходя за рамки, но при этом предлагая нечто, привлекающее внимание зрителей.
Смешивайте и сочетайте мультимедиа с горизонтальной и вертикальной прокруткой
Каждая компания использует мультимедийные возможности сайта, часто объединяя 3-4 типа медиа на одной странице. Однако такие функции могут создать ощущение загроможденности, если дизайнеры не будут действовать осторожно. Есть способы сделать это более естественным, используя альтернативные форматы прокрутки, а не только вертикальную.
Одна из техник веб-дизайна для мультимедиа, приобретающая все большую популярность, - горизонтальная прокрутка. Хотя он существует уже давно, в последние годы он набирает все большую популярность, и хороших примеров тому немало. Вероятно, главная причина этого - то, насколько сильно она улучшает навигацию с помощью телефона. Горизонтальные элементы в сочетании с вертикальными позволяют оптимизировать пространство, особенно если вам нужно донести до пользователя большое количество категорий.
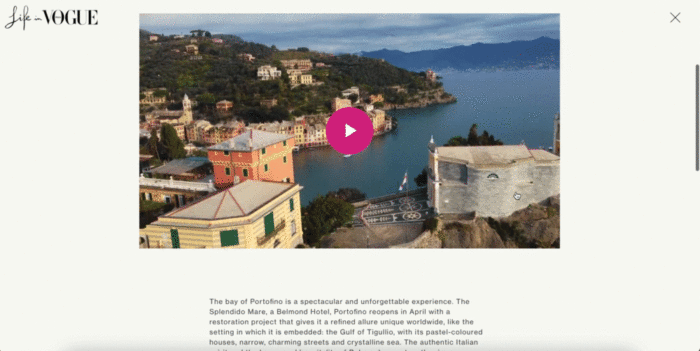
Еще один пример от Life in Vogue (серьезно, это хороший сайт). Открытка секции:

Страница легко переходит от вертикальной прокрутки текста к горизонтальной прокрутке изображений. Это экономит пространство страницы и позволяет пользователям легко перемещаться по карусели слайд-шоу. Это привлекательная альтернатива постоянной прокрутке вниз и, конечно, лучше, чем точечное размещение картинок по всей статье. Это также соответствует кинетическому характеру остальной части сайта.
Это помогает придать всем частям макета веб-сайта свои собственные специфические мотивы, соответствующие их целям. При этом они не обязательно должны быть на одной странице. Когда одна страница имеет вертикальную прокрутку, а другая - горизонтальную, это может придать каждой из них свою индивидуальность. Одна из них может больше походить на слайд-шоу, а другая - на обычную веб-страницу.
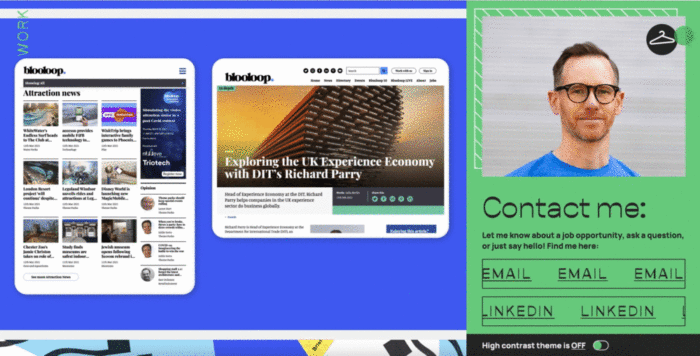
UI/UX-дизайнер Бен Гамильтон Личная страница отлично справляется с этой задачей, воплощая в себе его причудливое дизайнерское чувство, чтобы потенциальные клиенты могли видеть:

Его тематические исследования представлены в виде карусели, а главная страница расположена вертикально. Это соответствует цели сайта, которая заключается в демонстрации его дизайнерских способностей. Кроме того, хорошо используется сетка сайта: один кадр остается статичным (его контактная информация), а другие перемещаются. Побочное замечание: бонусные очки за включение опции переключения режима высокой контрастности.
AR Web Design
Если говорить о мультимедийных возможностях, то у AR-дизайна сайтов есть много неиспользованных возможностей. Возможно, сейчас он выглядит диковинкой, но я считаю, что при правильном применении у него есть будущее. Это одна из новых техник в веб-дизайне, поэтому ее потенциал сложно оценить.
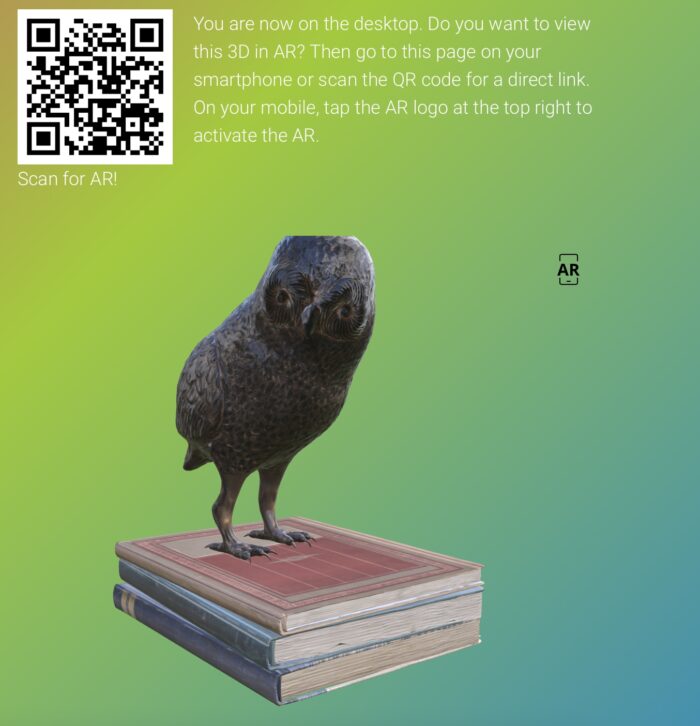
Интеграция QR-кодов, которые пользователи могут сканировать, позволяет им получить доступ к частям сайта с более подробными функциями:

Другие компании, например розничные магазины, используют эту функцию для создания визуализации своих услуг:
Приложение IKEA позволяет представить, как будет выглядеть их товар в вашем доме. Любой товар, представленный на сайте компании и имеющий конкретные 3D-модели, может быть доступен таким образом. Это новый способ продажи товаров и формирования доверия клиентов. QR-коды и визуализации также являются уникальными формами CTA (призыв к действию).
Параллаксная прокрутка
Параллакс-скроллинг придает веб-страницам ошеломляющую динамику. Это одна из лучших техник веб-дизайна для представления движущейся визуальной информации в анимированной, разворачивающейся манере. Он работает с движением курсора, что делает его гораздо более увлекательным, поскольку сайт развивается вместе с путешествием пользователя по нему.
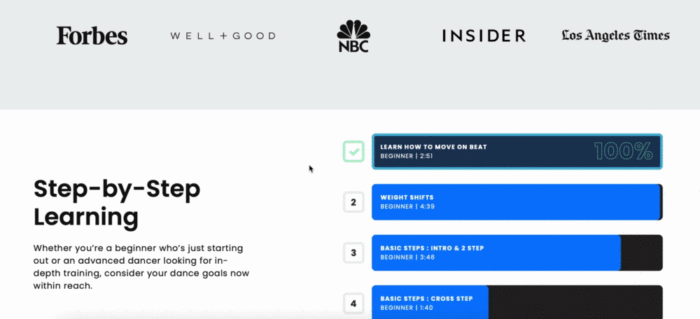
Студия STEEZY использует для своей главной страницы довольно оригинальный макет с расширяющимся параллаксом в стиле аккордеона:

Цвета меняются в зависимости от движения экрана, а изображения внизу расширяются, приветствуя зрителя. Это придает информации плавность. Интернет-пользователи - это измученные люди, которые с трудом обрабатывают информацию на экране, пока сканируют сайт, но такие приемы позволяют исправить ситуацию. Она оптимально привлекает внимание пользователя, используя пространство и линейное движение, чтобы подчеркнуть определенные аспекты.
Он может стать важным инструментом в scrollytellingВ нем сочетаются все эти элементы, чтобы рассказать читателю убедительную историю. Это может быть история бренда, как в случае с Life in Vogue, или более индивидуальная, как на предыдущей странице Бена Гамильтона.
Пользовательские курсоры и эффекты наведения мыши

Пользовательские курсоры часто находятся в шатком равновесии. При плохом подходе они могут стать раздражающим фактором, который не служит никакой практической цели, кроме как быть броским. Однако даже самые простые курсоры могут иметь свои преимущества, особенно если они помогают пользователю ориентироваться на сайте.
Хорошим, но причудливым примером является Fontsmithкоторые сделали курсор полупрозрачным, чтобы читатель мог перемещаться по различным типам шрифтов на сайте, представленным в виде блоков. Курсор не заслоняет блоки, а цвет выделения хорошо сочетается с фоном. Это помогает зрителю сосредоточиться на выделенных шрифтах, некоторые из которых могут иметь очень тонкие различия.

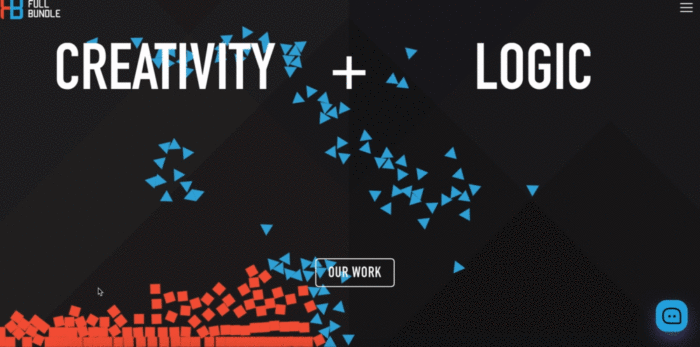
Полный комплект и Сделано в Хаусе.com также имеют креативные эффекты наведения мыши, которые просто радуют глаз. В первом случае используются кинетические, похожие на игру, двухцветные треугольники, падающие и отталкивающиеся в ответ на движение мыши, а во втором - более тонкий, калейдоскопический эффект лавовой лампы, который смещается вместе с курсором. Оба варианта добавляют сайту немного вау-фактора и подчеркивают креативность компаний.

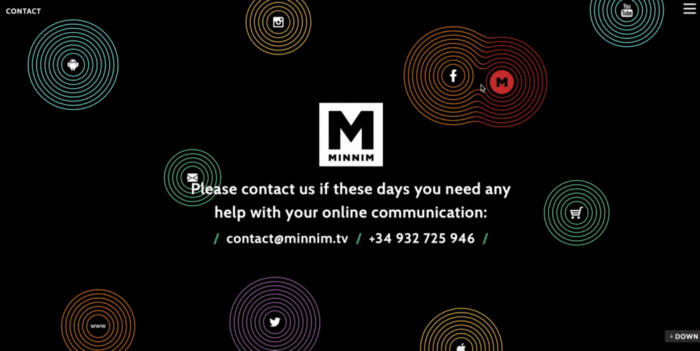
МиннимАналогичным образом действует эффект мыши, когда узоры, напоминающие винил, следуют за вами и смешиваются с другими похожими формами, когда вы проводите курсором. Они помогают выделить контакты и платформы на странице контактов - раздел сайта, на который редко обращают внимание. Это помогает зрителю запомнить детали, которые на других сайтах часто кажутся обыденными.
Это служит тонким, но хорошим маркетингом. Единственное, чего не хватает, - мне кажется, что эти фотографии могли бы давать прямые гиперссылки на их социальные страницы и контакты.
Заключение
Вот и все. Эти примеры наглядно показывают, что веб-дизайн - это целое искусство, но есть одна оговорка: не стоит думать о нем в эстетических терминах. Разработка и дизайн веб-сайта должны быть, прежде всего, функциональными (то есть основная цель профессионального веб-дизайна - выполнять определенную функцию). Это справедливо как для новичков, использующих темы WordPress, так и для настоящих дизайнеров.
Надеемся, эти примеры веб-дизайна и разработки иллюстрируют, что можно интегрировать красивые изображения, которые служат достижению цели и ведут аудиторию через веб-страницу в последовательном порядке. Это не просто красивые веб-страницы, это функциональное искусство, рассчитанное на полную отзывчивость. Если из этого и можно сделать какой-то вывод, то он заключается в том, что для оптимизации пользовательского опыта необходимо использовать равные части "визуального" и равные части "дизайнерского".
Если вас интересует наш разработка сайтов и услуги веб-дизайна, сообщите нам..
Кроме главного изображения, Все изображения указаны на соответствующих сайтах.


