Als je je website efficiënt wilt laten werken, zijn er verschillende dingen waar je rekening mee moet houden. Gelukkig kunnen veelzijdige tools zoals Google Lighthouse je helpen bij het optimaliseren en bijhouden van factoren zoals prestaties, toegankelijkheid en nog veel meer.
Het doet dit door een audit uit te voeren waarbij informatie op een webapplicatie of websitepagina wordt geanalyseerd. Daarbij wordt een rapport samengesteld over hoe goed de app of pagina presteert. Het controleert de webpagina met een lage prestatienorm om te zien hoe goed deze het zou doen bij een slechte verbinding of een ouder apparaat, wat nuttige informatie geeft over hoe de pagina werkt onder minder dan standaard omstandigheden.
Hoewel het primair gericht is op webapplicaties en mobiele sites, biedt het nog steeds veel nuttige informatie en aanbevelingen die je op elke website kunt toepassen. Als middel om te controleren hoe je website het doet, naast meerdere nuttige statistieken, is het onmisbaar.
Hoe Google Lighthouse gebruiken

Er zijn veel manieren om gebruik te maken van Lighthouse en de beste manier hangt af van waar jij je het beste bij voelt. De verschillende workflows zijn onder andere:
In Chrome DevTools: Controleer eenvoudig pagina's die authenticatie vereisen en lees uw rapporten in een gebruiksvriendelijk formaat. Met Google Chrome kun je elke URL op het web controleren door Chrome DevTools te openen met deze procedure:
- Laad de pagina die je wilt controleren in de Chrome-browser.
- Open Chrome DevTools.
- Windows: F12 toets, of Control+Shift+I, Mac: Command+Option+I
- Vanuit het hoofdmenu van Chrome: Klik op "Google Chrome aanpassen en beheren" in de rechterbovenhoek en selecteer vervolgens Meer hulpprogramma's > Hulpprogramma's voor ontwikkelaars.
- Klik op het tabblad Audits.
- Klik op de knop "Audits uitvoeren
Vanaf de opdrachtregel: Automatiseer uw Lighthouse runs via shellscripts, door het te gebruiken als extensie van Google Chrome. Klik op het Lighthouse pictogram naast de adresbalk van Chrome.
Als een Node-module: Neem Lighthouse op in uw continue integratiesystemen.
Vanuit een web UI: Lighthouse uitvoeren en linken naar rapporten zonder iets te installeren. In deze versie kun je de URL invoegen in de Maatregel pagina om de audit uit te voeren. Het duurt een paar seconden en je zou de gedetailleerde rapportage met de algemene score moeten zien.
Belangrijkste statistieken

Eenvoudig gezegd is Lighthouse een hulpmiddel voor websitecontrole en -evaluatie dat audits uitvoert voor prestaties, toegankelijkheid, progressieve webapps, SEO en nog veel meer (het test in totaal meer dan 75 meetgegevens). Deze datametrics omvatten bijna alles wat je moet weten om de website op te knappen en aantrekkelijker en zichtbaarder te maken.
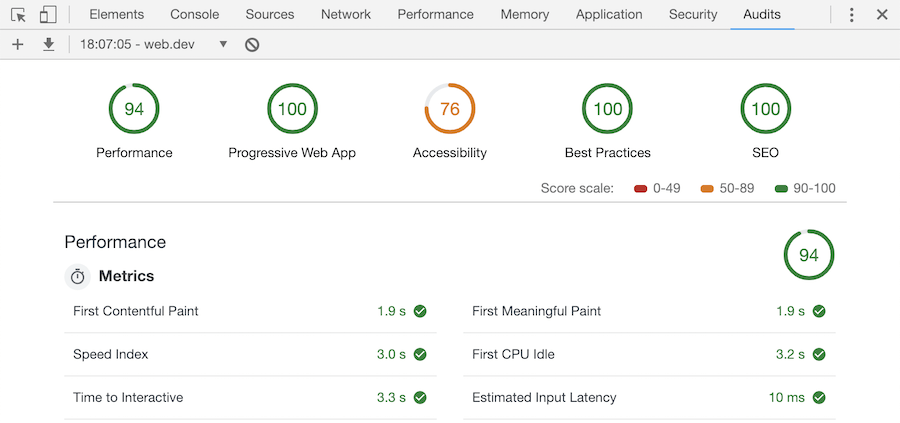
Prestaties
De prestatiemeting houdt zich voornamelijk bezig met snelheid, latentie, optimalisatie van bronnen, enz. Eerste tevreden verf is een maat voor hoe lang het duurt voordat inhoud van welke soort dan ook op het scherm verschijnt.
- Eerste betekenisvolle verf: De benodigde duur voor de eerste zinvol inhoud om op het scherm te verschijnen. Een lagere score geeft aan dat de pagina sneller is.
- Snelheidsindex: Een site snelheidstest die laat zien hoe snel de volledige inhoud van een pagina kan worden bekeken. De index is gebaseerd op een laadtijd van minder dan 1,25 seconden.
- Eerste CPU inactief: De duur tussen het laden en het moment dat het apparaat niet meer werkt om de pagina te renderen.
- Tijd voor Interactief: Hoe snel de pagina interactief wordt. Deze meting kijkt vooral naar hoeveel tijd het duurt voordat de meeste elementen van de gebruikersinterface interactief worden en voordat het scherm reageert op de invoer van de gebruiker.
- Geschatte ingangsvertraging meet hoe lang het duurt voordat een pagina reageert op invoer van de gebruiker. Hoe lager de latentie, hoe sneller de pagina aanvoelt. Het doel voor invoerlatentie is minder dan 50 milliseconden.
Toegankelijkheid
Dit deel van het rapport bevat verschillende controles voor de paginaopmaak, waaronder kopteksten, achtergrond- en voorgrondkleuren, kleurcontrast, alt-teksten van afbeeldingen, titeltags van documenten en linknamen. Het gedeelte Toegankelijkheid van Google Lighthouse biedt ook een lijst met "extra items om handmatig te controleren", met items die niet automatisch gecontroleerd kunnen worden om alle mogelijke benchmarks te halen.
Onder de audit laat Lighthouse zien welke elementen niet aan de normen voldoen. Dit vormt een checklist die gebruikers op hun pagina's kunnen toepassen om ze maximale impact te geven op het gebied van SEO, opmaak en zichtbaarheid.
Beste praktijken
Dit onderdeel behandelt HTTPS, applicatiecache en de veiligheid van cross-origin links. Daarnaast controleert het verzoeken om geolocatie-toestemming, kwetsbare JavaScript-bibliotheken, afgeschreven API's en of gebruikers in wachtwoordvelden kunnen plakken. Het omvat ook optimalisatie van afbeeldingen, JS-bibliotheken, loggen van browserfouten, bekende JS-kwetsbaarheden, enz.
SEO
Als basis SEO controle kijkt het vooral naar paginatags en statuscodes. Sommige onderdelen moeten handmatig worden ingevoerd, dus dit onderdeel kan instructies geven over meta-beschrijvingen, titels, lettergroottes, enz.
Progressieve webtoepassing
HTTP omleiden naar HTTPS, responscode ok, snel laden op 3G, splashscreen, viewport, enz.
Progressive Web Apps moeten dat zijn:
Betrouwbaar - Laadt direct en toont nooit de "downasaur" (de Chrome-foutpagina), zelfs niet onder onzekere netwerkomstandigheden.
Snel - Reageer snel op gebruikersinteracties met zijdezachte animaties en geen rommelig scrollen.
Boeiend - Voelt aan als een natuurlijke app op het apparaat, met een meeslepende gebruikerservaring.
Gerelateerd artikel: Hoe Schema uw SEO en zichtbaarheid kan verbeteren



Eén reactie op "Google Lighthouse: An Easy Tool For Website Optimisation"
Paginasnelheid optimaliseren: Hoe uw pagina's sneller maken - Promoguy
14 april 2020
[...] uitgangspunt. Dit omvat Chrome's eigen gebruikerservaringsrapport en Google Lighthouse (dat we in een eerder artikel hebben besproken). Terwijl het Chrome-rapport alleen nuttig is voor grote websites, kan Lighthouse een audit uitvoeren op vrij [...]
Reacties gesloten.